Genel olarak baktığımzda tamamen Css kullanılarak hazırlanmış bir yatay üst menü örneği olarak görülelebilir olsa da işin içine biraz jQuery slide eklenmiş olan bir örnek. Bu çalışmada butonların arka plan rengi yok ve bu sayede web sitenin arka plan görüntüsü örneğin içinden görülebiliyor. Böylelikle her çeşit tasarıma uyacak bir örnek... Read more →
Simple vertical deisgn – fadeIn fadeOut
Görünüş olarak basit olsada oldukça şık görünüyor bana göre. Oval köşeleri, mouse üzerine geldiğinde yavaşça renk değiştirmesi, butonların arka planında bulunan gölgenin parlaması ve buton linklerindeki başlıkların arkasında duran gölge efekti. Aslında ilk bakıldığında bir menüyü andırıyor olsa da linkler tek tek kullanıldığında buton örneğinden başka bir şey değildir. bu... Read more →
Ribbon style horizontal example
Resimde her butonun menü üzerine geldiği an seçili haldeyken bir görüntüsünü kaydedip tek resim üzerinde birleştirdim. Göründüğü gibi tek bir tane örnekten oluşuyor. Biri mavi biri kırmızı iki adet png formatlı kullanıldı bu örnekte. Yazılara da text-shadow ile gölge efekti verilerek biraz 3 boyutlu bir görünüm kazandırılmış Mouse ile kategori... Read more →
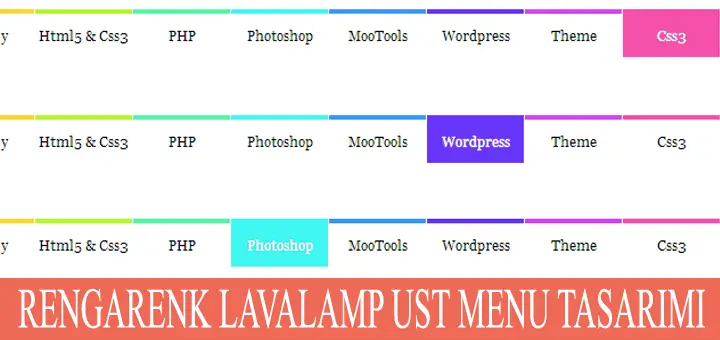
Lavalamp gibi mouseyi takip eden arkaplanlı nav menu
Bu efekti kullanmak için yapılmış olan bir uygulama vardı Lavalamp adında ve halen de buna benzer örnekler yapıldığı zaman Lavalamp diye adlandırılıyor. Mouse ile herhangi bir linkin üzerine geldiğiniz zaman sol taraftan sağa doğru linkin arkaplan renginde bir çerçeve kayıyor. Her linkin butonuna ayrı ayrı arkaplan rengi eklendiği için hangi... Read more →
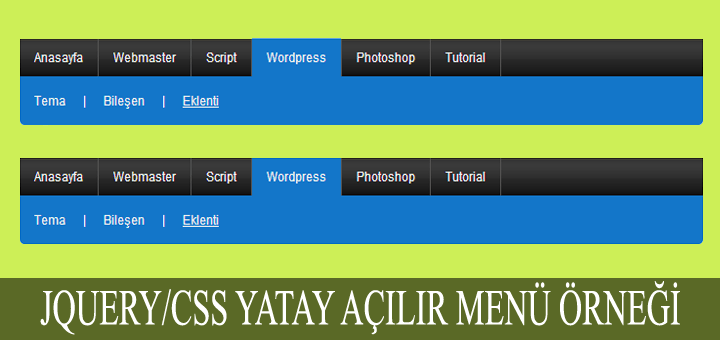
Horizontal nav with fade in-out animate
Yeşil renkli ve mouse üzerine gelince renk değiştiren yatay açılır bir örnek. Mouseyi butonların üzerinde gezdirdiğinizde yeşil renk fade efekti ile mor rengine dönüşüyor. Ayrıca açılır liste de aynı şekilde fade efekti ile görünüp kayboluyor. Açılır liste aşağı kayan türden değil. Birde arama kutusu var. Arama kutusunun içine tıkladığınızda uzunluğu... Read more →
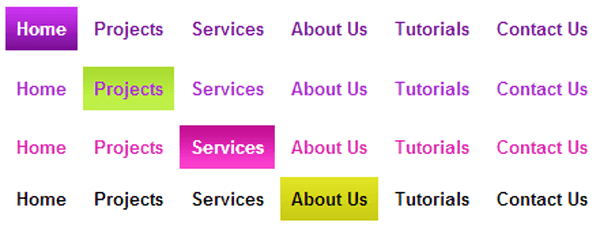
Colorful horizontal-menu 2
Web sitenizi süsleyecek 4 farklı renkte hazırlanmış Css3 menü örneği. Daha önceleri anlattığımız bir yazımızda Seçilebilir Link Özellikli diye bir konu anlatmıştık. Şimdiki menümüz özellik olarak hemen hemen aynı. Her ayrı sayfa için seçili olarak tutulabilen özelliğe sahip. Diğer örnekte her başlık için ayrı ayrı sayfa ekleyip menü başlığının nasıl seçili olarak... Read more →
Awesome stickey footer
Hatırlayanlar bilirler bir zamanlar Facebook kullandı diye bir çok sitede kullanılmaya başlayan ve en çok arattırılan menü örneklerinden biri olan footerde(sayfanın en altı) sabit duran menü örneği. Genelde jQuery yada javascript olarak oluşturuluan bu örneğin bir de bütün tarayıcılarda çalışan Css3 sürümü mevcut. Sadece İnternet Explorer ve Google Cherome tarayıcılarında... Read more →
Rotatting social icons
Sitenizde sosyal paylaşım butonları olarak kullanabileceğiniz sadece Html5 ve Css3 kullanılarak hazırlanmış bir sosyal paylaşım menüsü örneği. Tam çember biçiminde ve gri renkte görünen butonlar mouse üzerine geldiği anda 360° dönüyor ve bu esnada renk değiştirerek sosyal paylaşım butonunun olması gerektiği renk haline geliyor. Download Demo Destekleyen tarayıcılar Css3 destekli... Read more →
DropDown horizontal nav
Sürekli görmeye alışık olduğumuz ve herkesin değil de web sitesi sahiplerinin ortalama 95%’inin (benim tahminim) kullanıdığı açılır örnekleri bilmeyeniniz yoktur. Mouse başlıkların üzerine geldiğinde aşağıya doğru alt kategilerin açıldığı örneklerdir bunlar. Değişik açılma efektleri kullanılarak yapılmış binlerce örneği var bu bahsettiğim çalışmaların. Bir de mouse linklerin üzerine geldiğinde menü çerçevesinin... Read more →