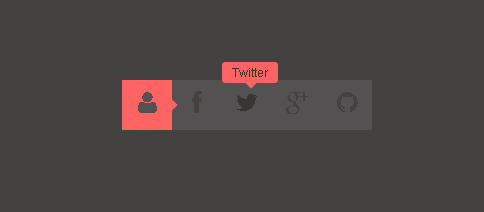
Marco Biedermann tarafından sitenizde sosyal ağ adreslerinizi yayınlayabilmeniz için hazırlanmış bir Css3 navigasyon menü örneği. Menü örneğinde ilk başta sadece içinde user ikonu bulunan kırmızı bölüm bulunuyor. Mouse ile menü üzerine geldiğinizde sağ tarafta hafif saydam bir menü listesi açılıyor ve mouse ile üzerinde gezdiğiniz ikonların başlıkları resimdede gördüğünüz gibi... Read more →
Transparent vertical div
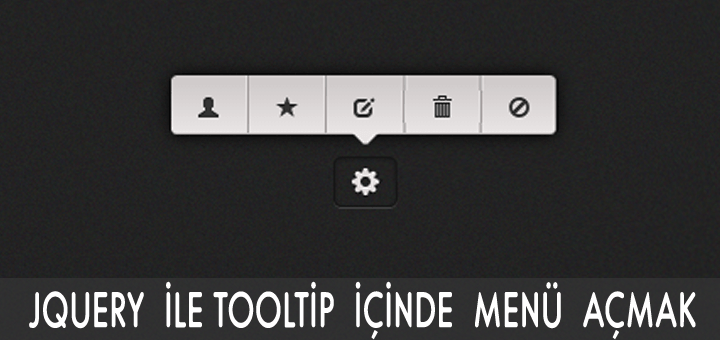
Daha önceleri paylaşmış olduğum saydam bir üst menü örneğini dikey menü olarak değiştirerek tooltip ekledim. Tooltip kısmı saf css kullanılarak hazırlanmış bir bölüm. Ben tooltip örneğini menüde kullanarak paylaşmak istedim. Dilerseniz herhangi bir yazı içerisindeki bir kelimeyede tooltip örneğini uygulayabilirsiniz.
Toolbar.js
Mouse ikonların, linklerin, resimlerin üzerine geldiğinde yada tıklandığında açılan küçük baloncuklar vardır. Bu baloncukları genellikle bilgilendirme balonu adı veririz. Bu tarz örnekler sayesinde web site ziyaretçileri içeriğe tıklamadan açılan küçük çerçeve içindeki bilgiler sayesinde neyi tıklamaya çalıştığını önceden görebiliyor. Çoğu web sitesi bildiğiniz gibi ajax ile çalışmaz ve tıklandığında doğru... Read more →
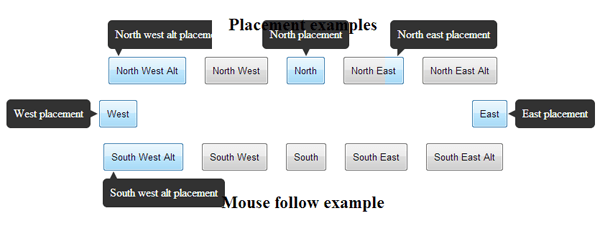
Her yöne açılan konuşma balonu – PowerTip
PowerTip nesnelere bilgi baloncukları denen küçük çerçevelerin eklenmesini sağlayan kolay kullanımlı bir uygulamadır.
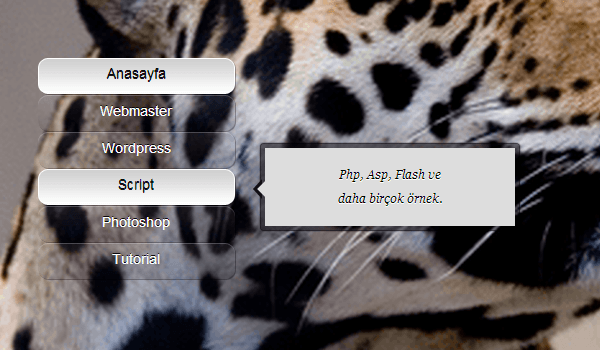
Basit bir yan-menü tasarımı
Sağ tarafında alt menüler çıkan Css3 dikey menü örneği diye başlık attım ama sanırım bu örneğe dikey menü örneği demek için bin şahit lazım 🙂 Aslında demonun arkaplanına uygun birşeyler yapayım derken bu hale geldi. Görüntü olarak yinede bana göre hoş bir tasarım olarak görünsede sitelerde kullanılabilecek bir örnek olmaması... Read more →