Biraz önce paylaştığım 3D görünümlü küp şeklindeki dikey Css3 menü hakkında biraz bilgi vermiştim. Menü ikolarının çerçevesini biraz büyük olduğundan dolayı sidebar bölümüne sığmayabilir diye bir açıklama da yapmıştım. Bu konuya değinerek biraz ebatları kurcalayarak şimdiki menüyü hazırladım. Aslında bu 3D görünümlü Css3 yan menü örneği konusu benim için biraz... Read more →
3D cube style rotating
Kaç gündür sizlere Font Awesome ikonlarını kullanarak 3D küp şeklinde görünen bir Css3 yan menü örneği hazırlamak istiyordum. Ama her fırsatta diğer yazılarda da belirttiğim gibi aklıma başka tür örnekler geldiği için bir türlü 3D küp şeklinde görünen Css3 menü örneğini sizlerle tanıştırma fırsatım olmadı 🙂 Aslında bugünde başka bir... Read more →
Basit bir yan-menü tasarımı
Sağ tarafında alt menüler çıkan Css3 dikey menü örneği diye başlık attım ama sanırım bu örneğe dikey menü örneği demek için bin şahit lazım 🙂 Aslında demonun arkaplanına uygun birşeyler yapayım derken bu hale geldi. Görüntü olarak yinede bana göre hoş bir tasarım olarak görünsede sitelerde kullanılabilecek bir örnek olmaması... Read more →
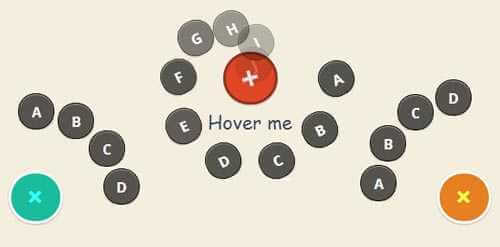
Circle animation
Bir ara buna benzer bir örneğe rastlamıştım. Butonların çerçeveleri dört köşe ve mouse ile gri renkli butonların üzerinden gezdirdiğimde her buton için farklı renkler atandığını görmüştüm. Baya bi güzel görünüyordu. Ordan aklıma geldide ona benzer bir tane yapmak istedim. Benimkinin renkleri biraz ciyak çıkmış. butonların çerçeveleri yuvarlak hover efekti sonrası... Read more →
jMenu.js
jQuery ile oluşturulmuş akordiyon örneği. Akordiyon örneği tam anlamıyla bir menü olarak hazırlanmış olamasa da kategorilerinizi entegre edip dikey akordiyon çalışmaları hazırlayabilmeniz için kulllanabileceğiniz oldukça basit bir iskelet diyebilirim. Akordiyon menü için gerekli olan animasyonlu kayan sekmeler li elementi ile oluşuyor. Birinci li elementi daima başlık olarak algılanıyor ve... Read more →
Navgoco.js – Multi Level
Bazı websitelerinde kategori sayısı oldukça fazla olduğundan dolayı menüleri sitenin sağ yada sol tarafına eklemek oldukça gereksiz ve çok fazla yer kaplayan bir durumdu. Bu yüzden en çok kullanılan menü örnekleri sitenin en üstünde bulunan yatay menülerdir. Akordiyon menüler sayesinde çok fazla olan kategori listesini küçücük bir bölüme sığdırabilmek mümkün.... Read more →
WheelMenu.js
jQuery WheelMenu eklentisi animasyonlu tekerlek gibi dönerek açılan menü örnekleri kullanabilmeniz için geliştirilmiş bir eklentidir. Pete Rojwongsuriya tarafından geliştirilmiş olan bu jQuery menü eklentisi ile sitenizin sağına, soluna yada herhangi bir yere yerleştirebileceğiniz şekilde hazırlanmış üç özelliği bulunuyor ve yerleştirdiğiniz bölüme göre açılıp ekranın dışında açılan butonlar olmaması için menüde seçmeniz... Read more →
Fs.Naver.js
Mobil cihazlar üzerinden internet kullanımı gün geçtikçe artıyor. Hal böyleyken website sahipleri de mobil cihazlarda kullanımı kolay temalar kullanmak zorunda kalıyor. Resim ve videoların dahi tarayıcıya duyarlı (responsive) olabilmesi için geliştirilen birçok örnek var. jQuery Naver eklentisi de Ben Plum tarafından bu amaçla hazırlanmış bir jQuery eklentisidir. Naver ile Html5 nav... Read more →
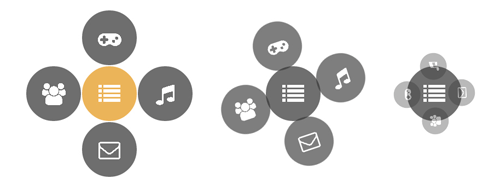
Ring – Rotating vertical
Saf Css3 kullanılarak hazırlanmış olan bir menü örneği. Menü örneği ilk bakışta sadece orta kısımda bulunan kategori ikonunun içinde olduğu daire şekli görünüyor. Mouse ile dairenin içine girildiği an diğer görünmeyen dört daire dönerek ve büyüyerek orta dairenin etrafını çevreliyor.