Font awesome ile hazırlamış olduğum bir örneği sizlere paylaşmak kısmet oldu bu sefer. Anlatıma geçmeden önce belirtmek istediğim husus siz download butonuna basıp dosyayı bilgisayarınıza indirdikten sonra sizin kendi malınızdır 🙂 Aslında jQuery kullanarak animasyonlu oluşturmak istedim ki onuda yaptım yapmasına ama bana göre animasyonlu olmayanı daha güzel duruyor.
FlashyNav – Flash benzeri nasigasyon tasarımı
Flash benzeri site menülerini azçok bilirsiniz. Mouse linklerin üzerine geldiği anda linklerin bulunduğu arkaplan çerçevesi içinde başka bir renkte çerçeve hareket eder ve mouseyi tekrar geri çektiğinizde yada başka bir linkin üzerine geldiğiniz anda arkaplan tekrar kayar ve eski haline gelir.
Oldukça güzel tasarlanmış yan-menü
Css3 örnekleri isteyenler için oldukça güzel tasarlanmış bir yan menü örneği. Toby Pitman tarafından hazırlanmış olan ve websitelerinizin yan bölümlerinde kullanabileceğiniz dikey menü örneği jQuery menü tarzında tamamen Css3 kullanılarak hazırlanmış.
Windows phone screen style design
Daha önceleri hiç Windows Phone kullanmadım ama Android ve BlackBerry cihazlar için yapılmış olan Windows Phone tarzı ekran görüntülerini denemiştim bir kaç defa. Windows Phone ekranındaki dört köşeli uygulama ikonları sürekli durmadan hareket halindeler. Bazen bir tane uygulama ikonu bazende bir kaç tane uygulama ikonu birden bire dönmeye başlar. İkonların... Read more →
Fixed SocialMenu
Web sayfanızın sağ tarafına ekleyebileceğiniz kaydırma çubuğu ile beraber aşağı yukarı inip çıkan bir menü örneği. Menü örneği aslında sosyal ağ siteleri için hazırlanmış olsada kendinizce biraz değişiklik yaparak güzel bir menü örneği haline getirebilirsiniz. Mouse ile üzerine geldiğiniz buton sol tarafa doğru slayt birşekilde açılıyor.
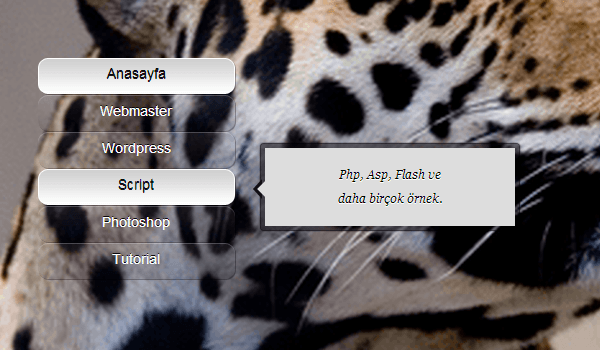
Transparent vertical div
Daha önceleri paylaşmış olduğum saydam bir üst menü örneğini dikey menü olarak değiştirerek tooltip ekledim. Tooltip kısmı saf css kullanılarak hazırlanmış bir bölüm. Ben tooltip örneğini menüde kullanarak paylaşmak istedim. Dilerseniz herhangi bir yazı içerisindeki bir kelimeyede tooltip örneğini uygulayabilirsiniz.
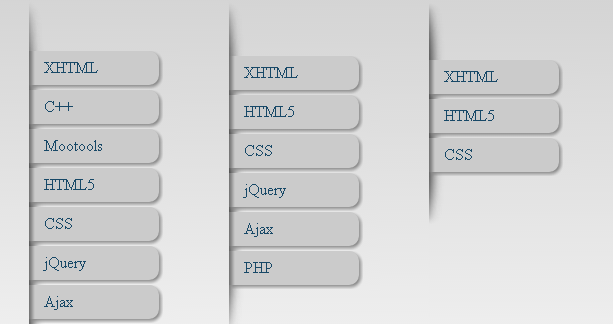
Soldan sağa katlanarak açılan liste
Menü örneğimiz sayfasnın sol tarafında sabit duruyor ve mouse ile ok işaretine tıklandığında adeta ikiye katlanmış bir kağıt parçasının düzelmesi gibi bir efekte sahip. Mouse ile ok işaretine tekrar tıkladığımızda menü örneği tekrar ikiye katlanıp sayfanın sol tarafında kayboluyor ve sadece ok işaretleri kalıyor.
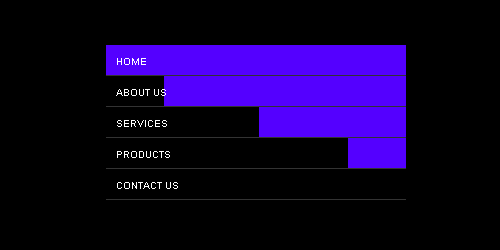
FlashyMenu
Delay ve BackgroundPosition uygulamaları kullanılarak yapılmış olan bir tane çalışma. Animasyonları ve çalışma şekli oldukça dikkat çekici ve güzel tasarlanmış olsa da her yerde ve herkes tarafından kullanılabilir bir örnek olacağını düşünmüyorum. Ekranda dümdüz soldan sağa doğru uzanan bir çizgi ve mouse ile bu bölümün üzerine geldiğiniz anda çizgi aşağı... Read more →
SweetMenu.js Vertical fixed menu
Buna benzer olan bir çok web tasarım örneği bulunuyor ama genel olarak sosyal medya ikonları için kullanılır. Bu tarz bir çalışma için eklenti yapmak gerekir miydi hala düşünüyorum. Aslında kodlara bakılınca gereksiz de değil hani. Javascript kodlar içinde alt alta ikonlarımızı sıralıyoruz ve html li etiketlerine sırasına göre ikonlar yerleşiyor.... Read more →