
Yıllar sonra, bir izinli günümde, bir an sanki bir websitem olduğunu hatırladım tekrar. Hafif bulanık, var ile yok arasında birşey. Var olduğuna eminim ama var mıydı diye de şüphe ettiğim oldu. Şaka bi yana da ancak hafızasını kaybetmiş olan birisi, böyle bir siteyi, bu kadar uzun süre başıboş bırakır ancak. Yayınladığım en son yazının üstünden tam 374 gün 19 saat geçmiş ayrıca 2014 yılında da pek ilgilenemediğimi hesaba katarsak siteyi başıboş bırakalı 600 günü bulacak sanırım ve onca zaman sonra paylaşacağım ilk konu Alexander Agnarson tarafından tasarlanan Typecore oluyor.
Çok uzun bir süre boyunca yine Alexander Agnarson tarafından tasarlanan Hueman temasını kullanmıştım. Yine WordPress tema arayışına geçince kullanılabilir bulduğum tek tema Alexander Agnarson tasarlanan Typecore teması oldu. Bu yazıda Typecore temasının kullanımı, indirilmesi, düzenlenmesi ve Türkçe’ye çevrilmesi (çevirmeyi yaptım), bileşen alanları, bileşenlerin kullanımı hakkında bilgi vereceğim sizlere. Bazı temalar var ki yükledikten sonra ayarlama ihtiyacı gerektirmez ama Typecore bazı tasarımlar da vardır ki ayarlama yapılmadan gerçek görüntüye kavuşmaz. Bu yüzden konu baya uzayabilir ayrıca aynı ayarları Hueman tasarımı için de kullanabilirsiniz. Türkçe dil dosyası ve yönetim paneli ayarları aynıdır. Öncelikle alttaki kocaman download butonuna basarak temayı bilgisayarımıza indirelim. İndirmeden önce demo butonuna basarak tasarımı detaylı bir şekilde inceleyebilirsiniz.
İndirdiğiniz zip dosyasını açarak ftp site dizini > wp-content > themes klasörüne yükledikten sonra site yönetim paneli > görünüm > temalar bölümünden etkinleştirip ayarları yapmaya başlayabilirsiniz.
Tabi ayarlara başlamadan önce bileşenler ve bileşen alanlarını tanımamız gerekiyor.
Bileşenler ve bileşen alanları
Bileşen alanları
Primary
Websitenin sol tarafında kalan bölümdür.
Secondary
Websitenin sağ tarafında kalan bölümdür.
Headers Ads
Bannerin hemen yanında reklam eklemenize yarayan bölümdür. Aktif değildir ancak Theme Options sekmesinden etikleştirdiğinizde bileşenlerde aktif olarak gözükür. Adsense reklamları da eklenemiyor sadece resim bannerler eklenebilen bir bölümdür.
Frontpage Top 1 – Frontpage Top 2
Resimde de gördüğünüz üzere anasayfadaki sliderin altında kalan ikinci sütundur. Ben resimdeki görüntüyü bir türlü yapamadım. Yapabilen arkadaşlar, incelememiz için site adresini yorum kısmına girer ve nasıl yaptığını anlatırsa diğer arkadaşlarımız ve benim için iyi bir bilgi olacak 🙂 Typecore nin hazır bileşenlerinden olan Alxosts bileşenini yada widget mi diyorsunuz işte onu top 1 ve top 2 alanlarına ekleyince aşağıdaki görüntüyü elde etmemiz gerekiyor ancak sonuç olarak daha büyük resimlerle karşılaşıyoruz ve konu başlıkları da resmin sağında değil altında çıkıyor. Bu sorunu bir türlü çözemedim.
Frontpage Bottom 1 –Frontpage Bottom 2
Burası da footerin üstünde olan iki tane bölüm. WordPress ile birlikte gelen hazır bileşenlerden olan son yazılar ve son yorumlar bileşenleri eklediğinizde alttaki görüntünün aynısını elde edebilmeniz mümkün. Ben gereksiz gördüğüm için kullanmadım. Ne kadar çok özellik o kadar çok ağır site 🙂
Footer 1-2-3-4
Bu kısmı sanırım anlatmama gerek yok ama Frontpage top 1 ve 2 deki görüntü probleminin aynısı burda da mecvut. Resimlerin büyük gözükmesi çok itici bence. Tasarımcı sanırım birşeyleri atlamış olmalı yada ben birşeyleri atlamış olmalıyım. Resimde 3’lü panel olarak gözüküyor. Siz bunu 2’li yada 4’lü olarak da kullanabilirsiniz. Onu da nasıl yapacağınızı daha aşağılarda anlatıyor olacağımdan şüpheniz olmasın.
Bileşenler
Typecore ile birlikte kurulan 3 adet çok güzel ve kullanışlı bileşenimiz de mevcut ki ben bunları 4 adet diye biliyordum o da ayrı bir konu.
AlxPosts
Secondary, Frontpage Top 1-2 ve Footer 1-2-3-4 gibi bileşen alanlarında kullanabilirsiniz. Dilerseniz son yazıları dilerseniz de belli bir kategorideki yazıları çekebilirsiniz. Çekilecek konu limiti yok ama abartmamakta fayda var. 1 tane konu yada 50 tane konu da çekebilirsiniz.
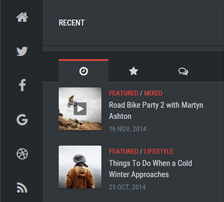
AlxTabs
Bu da oldukça şık ve vazgeçilmezimiz olacak bir tab bileşeni. Son eklenen yazılar, popüler yazılar, son yorumlar ve etiketleri sıralayabilen özelliğe sahip. Tabi sadece bir widget olmasına rağmen birçok ayarlama seçeneği de bulunuyor. Kategori seçme, thumbnail gösterilmesi, hangi sekmenin kapatılıp hangisinin açılacağı vs. gibi ayarlara sahip. Siyah, kırmızı ve koyu gri renkler de tasarıma farklı bir hava katmış
AlxVideo
Adresini girdiğiniz bütün youtube videolarını esnek bir şekilde tasarımda gösteren bir bileşen.
Theme Options – Tema Ayarları
Yönetim paneli > Görünüm > Theme Options sekmesine geldiğinizde karşınıza alttaki resimdeki gibi bir ayar paneli gelecektir. Toplamda 8 sekmeden oluşuyor ama sekmeleri teker teker tıkladığınızda aklınızı durduracak gibi seçeneklerle karşılaşacaksınız. Bu kadar ayarın olduğu bir yönetim paneline sahip olan Typecore üstelik ücretsiz. Kuruş para ödemiyorsunuz. Zaten bütün ayarları yapmayı başardığınızda ücretsiz kazanmış oluyorsunuz bence. Yarışmaya girseniz bu kadar zorlanmazsınız bence 🙂 Yani bu kadarı da sizin hakkınız olsun dimi?
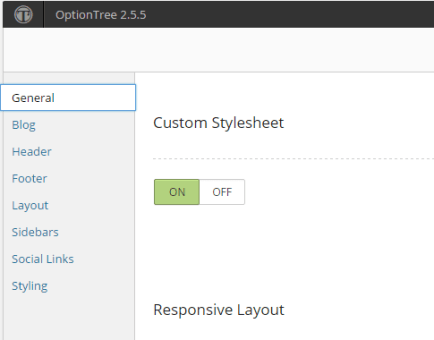
General Sekmesi
Custom Stylesheet
Tasarımda değişiklikler yapmakta kullanabilmeniz için bir custom.css dosyası oluşturur. Kesinlikle Style.css dosyası üzerinde herhangi bir değişiklik yapmayın. Yapacaksanız custom.css üzerinden yapın.
Responsive Layout
Bütün tarayıcılarda ve mobil cihazlarda okunabilir bir görüntü olması için kullanabileceğiniz bir seçenektir. On yaptığınız taktirde tasarım esnek olur ve bütün tarayıcılarla uyumlu olarak çalışır.
Mobile Sidebar Content
Bu bölümde size Mobil cihazlarda gözükmesini istediğiniz siderbarı seçmenizi istiyor. Gizle dediğine bakmayın zaten her ikisini de gizliyor ama Show sidebars seçeneğini işaretlerseniz tek dokunuş ile soldan sağa ve sağdan sola panellerin açılabilmesini sağlayabilirsiniz. Gizleme seçeneklerinden birini işaretlerseniz eğer seçmiş olduğunuz panel mobil cihazlarda gözükmez.
Favicon
Favicon dosyası eklemenize yarar.
FeedBurner URL
Sahi bu kısmı denemedim hiç. Deneyen olursa bi yorumda bildirsin bi zahmet 🙂 Feedburner kullanmadığımdan daha doğrusu feedburner linkimi hatırlamadığımdan denemedim.
Post Comments – Page Comments
Yazılara ve sayfalara yorum yapılsınmı yapılmasınmı yetkileri. Post comments on olarak ayarlayın ve gerekmiyorsa Page comments bölümünü de off diye ayarlayın. Yoksa sayfalara yorum yapanlar olacaktır.
Recommended Plugins
En sevmediğim bölüm çünkü her yerde şu eklentileri yükle diye uyarı veriyor. Eklentileri yükledikten sonra uyarı vermiyor.
Blog Sekmesi
Bu bölümde birkaç seçeneği gereksiz diye atladım.
Featured Category
Anasayfadaki slaytta görüntülenecek kategoriyi seçmenizi sağlar.
Highlights
Slaytın altında herhangi bir kategoriden 3 tane konu çekmenizi sağlar.
Picks
Editör tarafından seçilmiş 2 tane konuyu footer bölümünün hemen üstünde göstermenizi sağlar. 2 konuyu belirlediğiniz kategoriden çeker.
Frontpage Widgets Top – Frontpage Widgets Bottom
Bu bölümleri yukarı da anlatmıştık. Bileşenleri aktif etme ve devre dışı bırakmaya yarar.
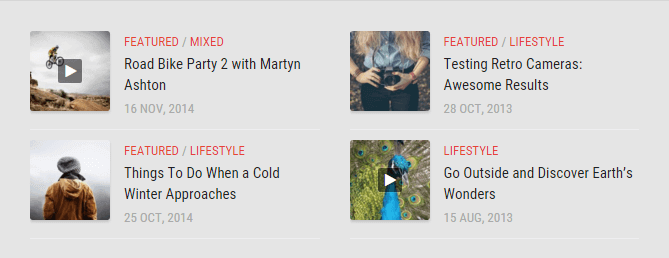
Standard Blog List
Eğer on yaparsanız her satıra bir konu eklenir. Şuanki kullandığım hali ile her satırda iki resim ve resimlerin altında da konu başlığı bulunuyor açıklaması ile birlikte. Standart blog list seçeneğini on yaparsanız konu başlıklar resmin altına değil sağında gözükür.
Thumbnail Placeholder
Öne çıkarılmış görseli olmayan yazılara resim ekler.
Thumbnail Comment Count
Resimlerin üstünde konuya yapılmış yorum sayısını balon içinde gösterir.
Single — Share Bar
Yazıda paylaş butonları gözükür.
Single — Scrollable Share Bar
Paylaş butonlarının sayfa ile otomatik kaymasını sağlar.
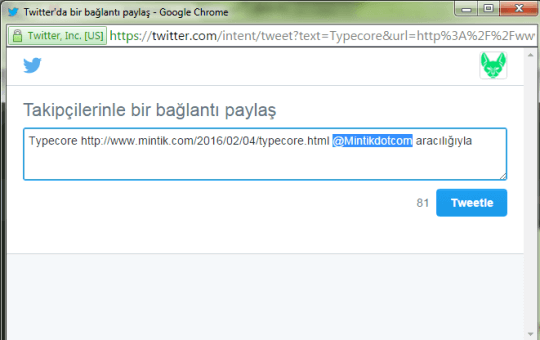
Twitter Username
Biri konularınızdan birini Twitter üzerinden paylaştığında kullanıcı adınızı da atılan twite ekler.
Single — Author Bio
Yazı altına yazar profili ekler.
Yazı altında benzer yazılar görüntülenir.
Single — Post Navigation
Önceki yazı sonraki yazı linkleri eklenir sayfaya.
Bunca zaman sonra yazı yazmak baya bi zor olmaya başladı. O yüzden ayarlar kısmının önemli olanlarını anlatıp hemen Türkçe’ye çevirme bölümüne geçiyorum. Yapamadığınız ayarlar olursa yorum yazarak bildirebilirsiniz. Gerekli açıklamaları eklerim o zaman. Yorum yapmıyorsanız da demek oluyor ki her şeyi başarmışsınız ve temayı ücretsiz kullanmayı da hak etmişsiniz 🙂
Türkçe’ye Çevirme
Merak etmeyin size bu işkenceyi yapmayacağım. Öncesinden Hueman teması için Türkçe’ye çevirdiğim dil dosyalarını kullanıyorum Typecore teması için. Her ikisi için de aynı dil dosyası sorunsuz çalışıyor. Türkçe dil dosyasını kocaman download butonuna bası indirebilirsiniz.
Ftp üzerinden site ana dizini wp-content/themes/typecore/languages/ klasörü içindeki dil dosyalarını sildikten sonra indirdiğiniz tr_TR.mo adlı dosyayı languages klasörüne attığınızda Türkçe kullanmaya başlayabileceksiniz artık.





Site cok qüsel her ne istediysem burada buldum isteğimi, emeğine sağlık tşkler
Serdar sen filipinlilerden baska birsey istemezsin. Onlar da burada yok 🙂
demo da top menü aşağa inince en üstte kalıyor yine ama ben kurdum sizin sitenizdeki gibi üstte kalmıyor varmıdır bi çaresi ?
tamamdır hallettim default yaptım ayarları oldu 🙂
Ben o bolümü bulamadım. Sen nerden yaptin ? 🙂
Hocam sadece temayı kurduktan sonra hiçbir işlem yapmadan reset options yaptım oldu.Bu arada hocam bu tema dan dolayımı bilemiyorum .Site search console ‘de “yapılandırılmış veri hatası” veriyor bu konuda bilginiz varmıdır ?
Evet bahsettigin ayari baska bir arkadasin sitesinde deneyip cozdum. Yazida anlatmayi unuttugum bir bolum vardi hazir sen sormusken onu da anlatayim. Typecore temasi arama motorlarinin siteyi daha iyi tanimlayabilecegi sekilde ayarlanmis. Yapilandirilmis veri ayarlari bu temada onceden yapilmis olan bir ozellik. Yani anlayacagin tamamen seo uyumlu bir temadir. Yapilandirilmis veri hatasina gelirsek bu hatanin Typecore temasindan kaynaklanabilecegibi tahmin etmiyorum. Yeni oldugundan dolayi henuz google butun sayfalari kaydetmis olamaz ki olmus olsa bile hemen hemen butun temalarda bu hata cikar. Cunku tarayicinin gordugu bir websayfasini tamamen duzgun bir sekilde veri isaretlemesini yapmak cok kolay bir durum degildir hele ki benzer yazilar gibi ozellikleri yazinin altinda kullaniyorsan daha da zordur. Demek istedigim boyle bir hatayi alman o kadar da onemli degil.
Hocam Nereden Yapıyoruz O İşlemi Bilgi Verirmsiniz ?
Buldum Hocam 🙂
Hocam Bende Sitenin Üstünde Olan Menüler Gözükmüyor, Büyük Bir İhtimal Aktif Etmedim, Nasıl Aça Biliriz Top Menüyü ?
Menu konumlarindan top menuye bir menu ataman gerek. Tema ozellestir sekmesinden yapabilirsin.
Hocam O Sorunu Dün Halletim, Ancak Halledemedğim Bir Şey Var. Sitemde Sliderı çalışmıyor, yani slayt kısmı oluyor galiba, orada 1 resim sabit duruyor, onu nasıl ayarlaya biliriz..
Theme options > blog bolumunden slider icin featured category ayarlaman gerek. Sectigin kategoride 1 yazi varsa sadece o gorunur. Yani ona gore dolu olan bir kategori belirlemen gerek.
Ve Birde Bu Top Menü, Sayfayı Aşağıya indirince kaymıyor
Onu bende yapamadim. Burak Alp yapmis ama nasil yaptigini bilmiyorum. Sordum daha cevap gelmedi 🙂
Hocam Benim Yapamadığm Birsürü Ayar Var Sanırım, TW’den Bağlanıp Yardımcı Ola Bilirmsiniz ? Mailime Mesaj Atın Ben Size Bilgileri Vereyim. Kusura Bakmayın Yoruyorum
O kadar zamani olan birisi degilim maalesef Mehmet. Suan bike telden cevap yaziyorum
Neden asagiya kaymadiginin nedenini buldum. Eskiden hueman temasi kullandiysan yada kurduysan eger theme optionstan tema ayarlarini resetlemen gerekiyor. Ayarlar hueman temasi ile cakisiyor sanirim.
Bunca warez temanın ortasında böyle hoş bir temanın ücretsiz olması insanı mutlu ediyor. Bilgilendirmeniz için gönülden teşekkür ederim.
Bu tarz temaları ücretsiz dagıtan çok nadir geliştiriciler var. Kullandığım bir önceki temanın da geliştiricisi aynı kişiydi.
Sol taraftaki facebook ve ana menu ikonlari nasil cikarabilirim ? Ve soru cevap icin kulandin hangi plugin?
Soru cevap icin Dw question answer eklentisini kullaniyorum Sol taraftaki ikonları da Theme options > social sekmesinden yapabilirsin. Font awesome destekli oldugu icin ion yerine fa- harflerinden sonra facebook youube home vs seklinde yaparsan ikonlar eklenir. Ornek:fa-facebook fa-youtube fa-home fa-twitter gibi yaparsan ikonlar eklenir. Daha fazla ikon ismi icin Googleden font awesome icons arattirirsan yuzlerce ikona ulasabilirsin. Font awesome sitesinde butun ikonlarin ismi yazar
Saol hocam yardimci oldun icin 🙂
Peki sidebar ayarları nasıl olmalı hocam ?
O kisma hic dokunmana gerek yok burak zaten ayarlidir orasi
Konu acarken 1-2-3 gibi butonlar nasil koyabiliriz http://www.mintik.com/2013/12/09/50-ucretsiz-wordpress-firmasirket-temasi.html bu konudaki oldu gibi?
Uzun yazilari sayfalara bolme konusu diye bir konu paylasmistik Aydin. Linkten detayli bilgi edinebilirsin
Temada kendinde var zaten
”.__(‘Pages:’,’typecore’),’after’=>”)); ?>
boyle bi kod var ama calismior bu kodu silip yerlestirmeye denedim , yine calismadi hocam ne yapmaliyim , ve ayrica ona nasil css ekleriz
kusra bakma kodlar gozukmuyo , wp_link_pages() zaten var demek isteedim
Theme options > Blog sekmesinin en altında Single — Post Navigation kısmını ayarlaman gerekiyor. Sendeki disable olarak ayarlanmışsa ne yapsan ne etsen çalışmaz. Ona göre temanın neresinde görünmesini istiyorsan gerekli ayarı yaparsın.
Below content ayarli zaten hocam.
Ve Single — Post Navigation bu ders ile alyakali http://www.mintik.com/2014/01/01/uzun-yazilari-sayfalara-bolmek.html
bana ise http://www.mintik.com/2014/01/01/uzun-yazilari-sayfalara-bolmek.html bu gerekli
Kusura bakma yine , onceki ve sonraki konu ile alyakali http://www.mintik.com/2014/01/01/uzun-yazilari-sayfalara-bolmek.html
Ben istedim ise uzun yazilari bolmek
Tamam haletim yorumlari kaldira bilirsin, elde yazinca yada copy paste yapinca calismior ama alt+shift+P basinca oluyo
Admin kaynaklar için teşekkürler.Google arama motorunda tema aramaya gerek yok burdan bakıyorum 🙂
tema güzel olmuş eline sağlık belirttiğim sitede kullanacağım.
Crayon Syntax Highlighter eklentisi kulaniorum , http://i.imgur.com/jSwlE87.png konular resimdeki gibi cikior, kodu kisaltma yontemi var mi sence? denedim ama olmuyo
Mahkeme tarafindan yasaklanmis diyor 🙂
Yurt disindayim, TURKIYE de imgur yasak oldunu bilmezdim kusura bakma
Sorun degil 🙂