
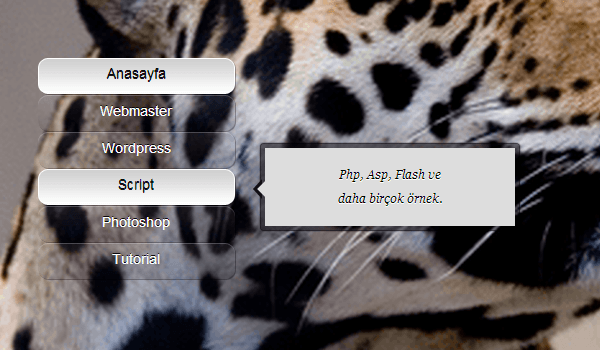
Daha önceleri paylaşmış olduğum saydam bir üst menü örneğini dikey menü olarak değiştirerek tooltip ekledim. Tooltip kısmı saf css kullanılarak hazırlanmış bir bölüm. Ben tooltip örneğini menüde kullanarak paylaşmak istedim. Dilerseniz herhangi bir yazı içerisindeki bir kelimeyede tooltip örneğini uygulayabilirsiniz. İşlem oldukça basit <i></i> kodları arasına ekleyeceğiniz yazılar mouse ile yazının üstüne gelmediğiniz sürece görünmüyorlar. Mouse ile yazının üstüne geldiğiniz zaman tooltip penceresi açılıyor ve açıklamalar tooltip içerisinde görünüyor.
Şimdilik fazla detaya girmeyecem ama önümüzdeki günlerede unutmazsam tooltip kısmını detaylı olarak bir kaç örnek üzerinde anlatmaya çalışacağım sizlere. Tooltip örneğinin en güzel tarafı bütün tarayıcılar üzerinde sorunsuz bir şeklde çalışabilmesi ve menü örneği ise şeffaf png resimler kullandığım için her türlü site arkaplanına uygun görünen bir özeliğe sahip.
Kullanım
- Head etiketleri arasına eklemeniz gereken bölüm.
Css dosya adresi :
<link rel="stylesheet" href="css/style.css" type="text/css" media="screen"/>
- Body etiketleri arasına eklemeniz gereken bölüm.
Html :
<ul id="menu"> <li class="secili"><a href="index.html">Anasayfa<i>Site <br />Anasayfasına git.</i></a></li> <li><a href="#">Webmaster<i>Webtasarımcılar için jQuery ve <br /> Css3 örnekler.</i></a></li> <li><a href="#">Wordpress<i>Wordpress temalar, eklentiler<br /> ve bileşenler.</i></a> <li><a href="#">Script<i>Php, Asp, Flash ve<br /> daha birçok örnek.</i></a></li> <li><a href="#">Photoshop<i>Photoshop dersleri, tasarımlar <br />ve örnekler.</i></a></li> <li><a href="https://www.mintik.com/?p=11964">Tutorial</a></li> </ul>