
Youtube’ye yeni bir video eklerken video için etiket eklemenizi isteyen bir bölüm var. Bu bölümde virgül ile ayırarak yazdığınız kelimeler otomatik etikete dönüşüyor. Ayrıca WordPress kullanıcıları da az çok bilirler input alanına etiket eklerken aralara virgül koyduktan sonra virgülle ayrılmış bütün kelimeler ayrı ayrı etikete dönüşüyorlar.
Basettiğim bu iki örnek pek çok kişinin bildiği bir özellik değil mutlaka. Buna benzer herkesin bildiği Facebook var tabi. Herhangi bir şey paylaşmadan önce arkadaşlarımızı gönderiye etiketleyebiliyoruz Facebook üzerinden. Arkadaşlarımızın isimlerini yazmaya başladığımız andan itibaren otomatik tamamlama özelliği devre giriyor ve yazdığımız harflere en yakın kişiler listeleniyor.
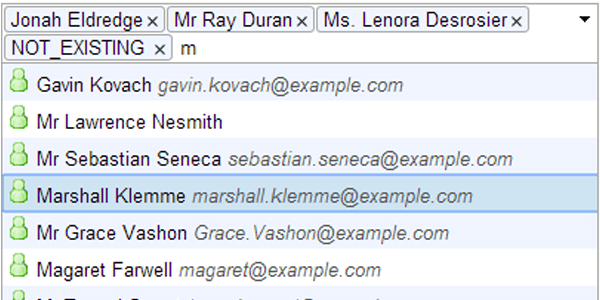
Web sitenize buna benzer bir özellik eklemek istiyorsanız eğer Nick Palmer tarafından geliştirilmiş olan jQuery Tagger uygulaması tam da bunun için hazırlanmış. Demo sayfasında yazmaya başladığınız andan itibaren otomatik tamamlama devreye giriyor ve seçtiğiniz kişinin ismi etiket olarak input alanına ekleniyor. Dilerseniz verilerinizi .json dosyasından da otomatik tamamlama ile inputta gösterebilirsiniz.
Kullanım
- Head etiketleri arasına eklemeniz gereken bölümler.
Js, css ve json dosya adresleri :
<link rel="stylesheet" type="text/css" href="https://code.jquery.com/ui/1.10.3/themes/smoothness/jquery-ui.css" /> <script src="https://code.jquery.com/jquery-1.9.1.js"></script> <script src="https://code.jquery.com/ui/1.10.3/jquery-ui.js"></script> <link rel="stylesheet" type="text/css" href="../src/tagger.css" /> <script src="../src/tagger.js"></script> <script src="data.json"></script>
JavaScript :
Kapsamlı çoklu seçim
<script>
$(function(){
$('#sel1').tagger({
availableTags: peopleData
, baseURL: '..'
});
});
</script>
Çoklu seçim
<script>
$(function(){
$('#sel2').tagger({
availableTags: peopleData
, baseURL: '..'
, placeholder: 'Person'
, caseSensitive: true
, displayHierarchy: true
, indentMultiplier: 2
, tabindexOffset: 100
, noSuggestText: 'No People Match'
, fieldWidth: '40em'
, suggestMaxWidth: '70em'
});
});
</script>
Tekli Seçim
<script>
$(function(){
$('#sel3').tagger({
availableTags: peopleData
, baseURL: '..'
, placeholder: 'Email'
, tabindexOffset: 200
, suggestMaxHeight: '6em'
});
});
</script>
- Body etiketleri arasına eklemeniz gereken bölüm.
Html :
<select name="sel2" id="sel2" size="11" multiple="">
<option value="item0">Jonah Eldredge</item>
<option value="item1">Ray Duran</item>
<option value="item2">Gavin Kovach</item>
<option value="item3">Lawrence Nesmith</item>
<option value="item4">Sebastian Seneca</item>
<option value="item5">Marshall Klemme</item>
<option value="item6">Grace Vashon</item>
<option value="item7">Magaret Farwell</item>
<option value="item8">Lenora Desrosier</item>
<option value="item9">Tammi Severt</item>
<option value="item10">Sandra Talbert</item>
</select>
Html kodlarda dikkat ederseniz value=”item0″, value=”item1″, value=”item2″ gibi değerleri görebilirsiniz. Bu değerler json dosyasında kayıtlı olan kişilerin e-mail adresi, isimleri ve ilgili resimleri ile eşleşip tagger eklentisi sayesinde select elementi açtığınızda karşınıza isim ve bir icon görünmesini sağlıyor. Her kişiye kendi resminide ekleyerek kullanabilirsiniz.