
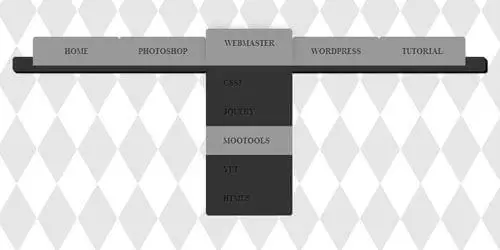
Herhangi bir resim yada javascript dosyası kullanmadan hazırladığım bir Css3 üst menü örneği. Aslında yamayı düşündüğüm örnek Css3 perspctive ile butonların görünüm açısını değiştirmekti. Bu şekilde 3D görünümlü bir Css3 üst menü örneği ortaya çıkacaktı. ama nedenini tam olarak bilmiyorum ama perspective ile butonların görünüm açısını değiştirdikten sonra butonlarda tıklanma özelliği ortadan kalkıyordu. Sanırım butonun açısı değiştiği için mouseyi de aynı açıdan butonların üzerinden gezdirmek gerekiyor bu da imkansız birşey 🙂 Bilgisayarın içine girip eğik görünen butona düz tarafından bakıp tıklatmak gibi birşey işte.
Bu tip bir menüyü düşündükten sonra yapmamak ta kötü olurdu. Perspective yerine margin-top kullanarak yukarı çıkmasını sağladık ayrıca buton yukarı çıkarken de alttan biraz uzuyor ve butonun alt kısmında da gölg efekti görünüyor. Bu gölgenin görünmemesi için de ufak bi hile kattık Css3 üst menü örneğimize. Css3 üst menü örneğindekii butonların hemen altında bulunan siyah bölüm sayesindesorunsuz gibi görünüyor. Bu sefer hazırladığım örnekte Css3 geçişleri biraz fazla abarttım gibi görünüyor. Alt kategorilere sahip butonların üzerine geldiğinizde alt linklerin olduğu bir pencere çıkıyor. Linklerin arkaplanı siyah ve mouse ile linklerin üzerine geldiğinizde açık gri rengine dönüşüyor. Bu bölümde de çok yavaş çalışan Css3 geçişler eklediğim için Bir diğer linke geçtiğinizde bile bir önceki linkin arkaplanı hala açık gri gibi görünüyor. Renklerin geçişi biraz yavaş ama menüye farklı bir güzellik katmış bence. Css3 geçişleri desteklemeyen tarayıcılarda ise bu geçişler bir anda olup bitiyor.
Kullanım
- Head etiketleri arasına eklemeniz gereken bölüm.
Css :
* {
margin: 0;
padding:0;
font-family: sans-serif;
}
nav {
padding: 5px;
padding-left:35px;
width: 780px;
height:15px;
margin: 100px auto;
border-radius: 5px;
text-align: center;
background-color:#333333;
box-shadow:0px 0px 0 rgb(48,48,48),1px 1px 0 rgb(19,19,19),2px 2px 0 rgb(-10,-10,-10), 3px 3px 0 rgb(-39,-39,-39),4px 4px 3px rgba(0,0,0,0),4px 4px 1px rgba(0,0,0,0.5),0px 0px 3px rgba(0,0,0,.2);
}
#menu a{
display: block;
color: #fff;
text-decoration: none;
text-transform: uppercase;
font-family: Garamond, serif;
font-weight:bold;
border-radius: 3px;
font-size: 0.9em;
color: rgba(0,0,0,0.6);
text-shadow: 2px 2px 3px rgba(255,255,255,0.1);
}
#menu > li {
float:left;
width:150px;
height: 50px;
line-height: 50px;
margin-top:-40px;
list-style:none;
position: relative;
background-color:#999999;
-moz-border-radius: 5px 5px 0px 0px;
-webkit-border-radius: 5px 5px 0px 0px;
border-radius: 5px 5px 0px 0px;
-webkit-transition: all 1s;
-moz-transition: all 1s;
transition: all 1s;
}
#menu > li:hover {
color: #468ECD;
text-shadow: 0px 0px 2px rgba(0,0,0,0.5);
background-color:#999999;
height:64px;
margin-top: -54px;
box-shadow: 0em 0em 2em -.5em rgba(0,0,0, .5);
z-index: 3;
-webkit-transition: all 0.4s;
-moz-transition: all 0.4s;
transition: all 0.4s;
}
#menu ul {
visibility:hidden;
position: absolute;
background-color:#333333;
border-radius: 3px;
padding-top:5px;
padding-bottom:5px;
width: 150px;
top:80px;
opacity: 0;
text-align: left;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
border-radius: 5px;
-webkit-transition: all 1s;
-moz-transition: all 1s;
transition: all 1s;
}
#menu li:hover ul{
opacity: 1;
top: 64px;
visibility:visible;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
border-radius: 5px;
}
#menu ul li {
display: block;
position: relative;
-webkit-transition: all 1s;
-moz-transition: all 1s;
transition: all 1s;
}
#menu ul li:hover {
display: block;
position: relative;
background-color:#999999;
-webkit-transition: all 1s;
-moz-transition: all 1s;
transition: all 1s;
}
#menu ul li a {
padding-left: 30px;
}
- Body etiketleri arasına eklemeniz gereken bölüm.
Html :
<nav> <ul id="menu"> <li class="menu1"><a href="https://www.mintik.com">Home</a></li> <li class="menu2"><a href="https://www.mintik.com/category/photoshop-tutorials/">Photoshop</a></li> <li class="menu3"><a href="https://www.mintik.com/category/webmaster/">Webmaster</a> <ul> <li><a href="https://www.mintik.com/category/css/">Css3</a></li> <li><a href="https://www.mintik.com/category/jquery/">jQuery</a></li> <li><a href="https://www.mintik.com/category/mootools-ornekleri/">Mootools</a></li> <li><a href="https://www.mintik.com/category/yahoo-yui/">Yui</a></li> <li><a href="https://www.mintik.com/category/html5/">Html5</a></li> </ul> </li> <li class="menu4"><a href="https://www.mintik.com/category/wordpress/">Wordpress</a> <ul> <li><a href="https://www.mintik.com/category/theme/">Theme</a></li> <li><a href="https://www.mintik.com/category/wordpress-eklentiler/">Plugin</a></li> <li><a href="https://www.mintik.com/category/wordpress-widget/">Widget</a></li> </ul> </li> <li class="menu5"><a href="https://www.mintik.com/?p=14403">Tutorial</a></li> </ul> </nav>
Açılır menü içine Açılır menü nasıl ekleyeceğim hocam ? Ama Bu menünün içinde.