
Css3 örnekleri isteyenler için oldukça güzel tasarlanmış bir yan menü örneği. Toby Pitman tarafından hazırlanmış olan ve websitelerinizin yan bölümlerinde kullanabileceğiniz dikey menü örneği jQuery menü tarzında tamamen Css3 kullanılarak hazırlanmış.
Bütün tarayıcılar üzerinde sorunsuz olarak çalışabilen bu örnek malesef bütün tarayıcılar üzerinde aynı görünüme sahip değil. Menü örneğinin gerçek görüntüsünü görebilmeniz için Safari yada Cherome tarayıcılarında denemeniz gerekiyor.
IE10, Mozilla ve Opera tarayıcılarında incelediğinizde mouse ile butonlar üzeirnde gezdiğiniz zaman herhangi bir slayt işlemi gerçekleşmiyor. Safari ve Cheromede iseüzerinde mouse ile gezdiğiniz butonlar hafif slayt ile sağa doğru kayıyor.
Sol tarafta görülen gölge efekti resim dosyası kullanılarak oluşturulduğu için bu bölümde sorun yok ve bütün tarayıcılarda aynı görünüyor. Cherome ve Safari dışında kullanılan tarayıcılar için eski tarz Css menü örneği diyebilirim.
- Demo
- Source
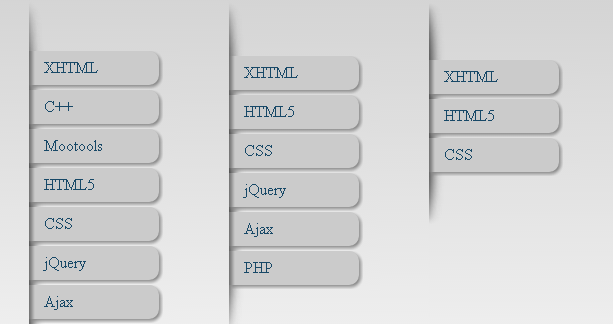
Yan menü örneğinin IE1, Mozilla ve Opera tarayıcılarındaki görüntüsü
