
Böyle bir örneği kendi web sitesinde hiç kimsenin (Türkiye’de) kullanmayacağına kendimce garanti bile verebilirim. Gereksiz gördüğüm halde sırf değişiklik olsun diye sizlerle paylaşmak istedim. Her alfabede farklı farklı karakterler vardır diye yazarken aklıma geldi şimdi. Hatta bizde de vardır klavyede olmayan karakterler. Olmayan karakterlerin yerine benzerlerine kullanırken başka anlamlarda çıkıyor. Hala ve hâlâ kelimelerini farklı yazabilmek için bildiğiniz gibi klavyede â harfi yok. Quentin Thiaucourt adlı arkadaş bu sorunu giderebilmek için jQuery ile çalışan LongPress uygulamasını geliştiriyor.
LongPress’in çalışma şekli akıllı telefonlardaki klavyelere benzer. Klavyede olmayan harfleri kullanabilmek için benzer harfin üstüne basılı tutunca diğer harfler de görünüyor. LongPress’i web sitenizde input ve form alanlarında kullanabilirsiniz. Böylelikle klavyede olmayan harfleri de ziyaretçileriniz kullanabilirler.
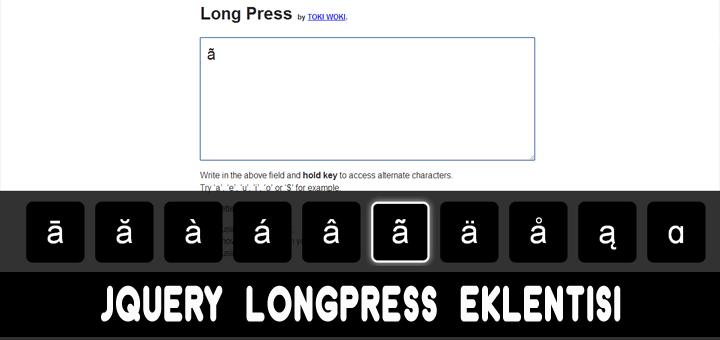
LongPress’in çalışma şekli aynı şu şekildedir; demo sayfasındaki form alanında ‘a’, ‘e’, ‘u’, ‘i’, ‘o’ ve ‘$’ tuşlarından herhangi birine uzunca bastığınızda bu karakterlere benzeyen diğer karakterler görünüyor, mouse tekerleği, klavye yön tuşları ve yada mouse ile nadiren kullanılan harflerin üzerine gelerek seçebilir ve form, input alanlarına yazabilirsiniz.
Kullanım
- Head etiketleri arasına eklenmesi gereken bölüm.
Js dosya adresleri :
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.8.2/jquery.min.js"></script>
<script>window.jQuery || document.write('<script src="js/vendor/jquery-1.8.2.min.js"></script>')</script>
<script src="js/jquery.mousewheel.js"></script>
<script src="js/plugins.js"></script>
<script src="js/jquery.longpress.js"></script>
<script src="js/app.js"></script>
Seçici :
Yukarıdaki dosya adreslerini doğru şekilde girdikten sonra hangi form alanlarında eklentinin çalışmasını istiyorsanız sınıf olarak long-press eklemeniz gerekiyor.
Örnek bir textarea :
<textarea class=long-press></textarea>