
PowerTip nesnelere bilgi baloncukları denen küçük çerçevelerin eklenmesini sağlayan kolay kullanımlı bir uygulamadır. Steven Benner tarafından yapılmış olan bu örnek ile nesnelere açılır bilgiler eklemek için ihtiyacınız olan bütün özellikler bulunuyor. Bu tarz örnekler genelde mouse herhangi bir elementin üzerine geldiğinde açılır. Herhangi bir elemente eklemek için yapmanız gereken bir kaç basit ayar bulunuyor. Bu ayarları kullanarak elementin etrafında 360 derece istediğiniz bölümde bilgi balonlarının çıkmasını sağlayabilirsiniz. Sadece Html elementlere değil Svg formatındaki dosyalar üzerinde de kullanılabilir. Ayrıca mouseyi takip edebilen bir tane demosu da bulunuyor. Demo sayfasındaki en altta bulunan büyük ve mavi çerçevenin içinde mouseyi gezdirdiğiniz zaman sürekli mouseyi takip eden küçük çerçeveyi de görebilirsiniz.
Örnek Kullanım :
- Head etiketleri arasına eklenmesi gereken bölümler.
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.8.2/jquery.js"></script> <script type="text/javascript" src="../src/core.js"></script> <script type="text/javascript" src="../src/csscoordinates.js"></script> <script type="text/javascript" src="../src/displaycontroller.js"></script> <script type="text/javascript" src="../src/placementcalculator.js"></script> <script type="text/javascript" src="../src/tooltipcontroller.js"></script> <script type="text/javascript" src="../src/utility.js"></script> <link rel="stylesheet" type="text/css" href="../css/jquery.powertip.css" />
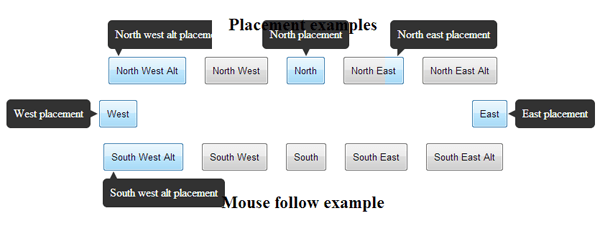
- Placement Examples
<div id="placement-examples"> <h2 align="center">Placement examples</h2> <div> <input type="button" class="north-west-alt" value="North West Alt" title="North west alt placement" /> <input type="button" class="north-west" value="North West" title="North west placement" /> <input type="button" class="north" value="North" title="North placement" /> <input type="button" class="north-east" value="North East" title="North east placement" /> <input type="button" class="north-east-alt" value="North East Alt" title="North east alt placement" /><br /> <input type="button" class="west" value="West" title="West placement" /> <input type="button" class="east" value="East" title="East placement" /><br /> <input type="button" class="south-west-alt" value="South West Alt" title="South west alt placement" /> <input type="button" class="south-west" value="South West" title="South west placement" /> <input type="button" class="south" value="South" title="South placement" /> <input type="button" class="south-east" value="South East" title="South east placement" /> <input type="button" class="south-east-alt" value="South East Alt" title="South east alt placement" /> </div> </div>
JavaScript :
<script type="text/javascript">
$(function() {
// placement examples
$('.north').powerTip({placement: 'n'});
$('.east').powerTip({placement: 'e'});
$('.south').powerTip({placement: 's'});
$('.west').powerTip({placement: 'w'});
$('.north-west').powerTip({placement: 'nw'});
$('.north-east').powerTip({placement: 'ne'});
$('.south-west').powerTip({placement: 'sw'});
$('.south-east').powerTip({placement: 'se'});
$('.north-west-alt').powerTip({placement: 'nw-alt'});
$('.north-east-alt').powerTip({placement: 'ne-alt'});
$('.south-west-alt').powerTip({placement: 'sw-alt'});
$('.south-east-alt').powerTip({placement: 'se-alt'});
});
</script>
Bunun gibi geri kalan örnekleri örnek dosya içerisinden inceleyebilirsiniz. Uygulamanın SVG örneğine de buradan bakabilirsiniz.