Microsoft’un Css3’e olan gıcıklığını bilmeyen web tasarımcı yoktur sanırım. Uzun zaman yaptığı inatlara rağmen son internet explorer sürümlerinde yavaş yavaş Css3’ü desteklemeye başlayan Microsoft biraz da olsa içimize ferahlık serpti diyebilirim. Hakkını yemeden de konuşmak gerekirse web tasarımdan anlayan yada anlamayan herkesin kullanabileceği türden programları geliştiren yazılım şirketi hep Microsoft olmuştur. Css3 web sitelerinde kullanıldığından beri eminim ki herkesin gözü Css3 kullanmayı kolaylaştıran programlarda olmuştur. Adobe Creative Suite 6 Microsoft tarafından geliştirilen Css3 ve Html5 desteğide bulunan bir tasarım programı.
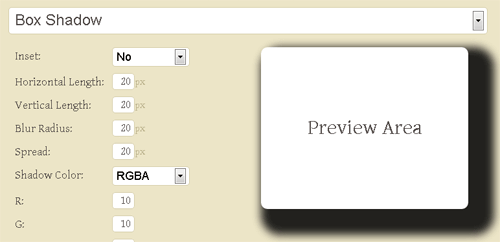
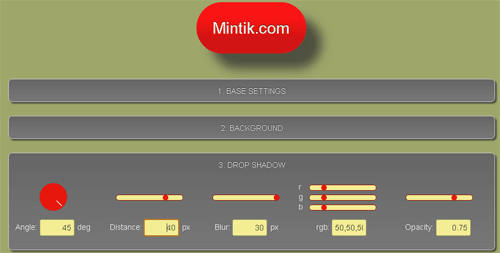
Css3 kullanmak için illa ki bu programı satın almanız gerekmiyor. Web üzerinde Css3 kod oluşturucu birçok web sitesi bulunuyor. Bu web sitelerini bir tasarım progamı gibi kullanarak Css3’ten sonuna kadar faydalanilmeniz mümkün. Tasarımcılar için kullanımı yeterikadar kolaylaştırılan Css3 kod oluşturucu siteler üzerinden Border Radius, Box Shadow, Text Shadow, Rgba, @Font Face, Multiple Columns, Box Resize, Box Sizing, Outline, Transitions, Transforms, Selectors, Gradients, Animation, özelliklerini çok kolay bir şekilde kullanabilir tasarımlarınız için harika görünümler oluşturabilirsiniz.





Webtutorialplus.com


