
Css3 ile gelen yeni özelliklerden box-shadow ve text-shadow özellikleri kutulara (div) ve yazılara gölge efekti eklememize yarayan kullanımı kolay değerlerdir. Eskiden kutulara ve yazılara gölge efektleri uygulamak için resim düzenleme programları kullanılır ve web sitesinde gölgeli olan bölümlerin tamamı resimler yardımıyla hazırlanırdı. Böyle yapınca da web sitelerinin açılış süreleri oldukça gecikmeli olurdu. Bu gecikmeleri önlemek amacıyla ufak resim dosyaları kullanılarak sitenin açılış hızını arttırmak için bir çözüm bulunmuştu ancak yeteri kadar etkili değillerdi. Çok uzun süre önce çıktıklarına rağmen sizlere bu iki özellik hakkında biraz bilgi vermek istedim. Çok uzun süre diyorum çünkü neredeyse Css4 çıkacak. Hatta bazı yerlerde Css sass ve less Css4 olarak kabul ediliyor olsa da henüz yayınlanmadı diye biliyorum.
Css box-shadow kullanımı:
Destekleyen tarayıcılar: IE9+, Firefox, Chrome, Opera, Safari 5.1.1.
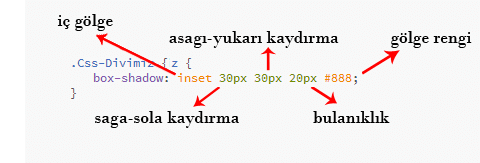
Çerçevelerinize gölge efekti vermek için elementlere değer olarak box-shadow ekledikten sonra yapmanız gereken 4 tane seçenek bulunur. Gölge rengi, bulanıklığı, sağa-sola kaydırma ve aşağı-yukarı kaydırma seçenekleridir. İlk numara sağa-sola, ikinci numara aşağı-yukarı ve üçüncü numara da bulanıklık değeridir. Bu seçenekleri belirledikten sonra da #ffffff şeklinde veya renk ismi darkgrey (koyu gridir) şeklinde renk kodumuzu giriyoruz. Renk kodlarına buradan bakabilirsiniz.

Buraya kadar anlattıklarımız çerçevelere gölge efektlerinin nasıl ekleneceği hakkındaydı. Bir de bütün tarayıcılarla uyumlu olabilmesi için her tarayıcının sırf uyuzluk olsun diye ekledikleri ön ekleri de ekleyerek çoğaltmamız gerekiyor her tarayıcının doğru şekilde algılayabilmesi için.
- Mozilla Firefox için: -moz-box-shadow
- Safari için : -webkit-box-shadow
- Chrome ve Internet Explorer 9+ için: box-shadow
IE9+ tarayıcılar ile çalıştığını bildiğim halde bir kaç denemede sonuç alamayınca z-index ile katmanları üst üste ekleyip gölge efekti eklemeye çalıştım. Tam sonuç aldıktan sonra IE tarayıcısında iki tane farklı gölge efekti çıkması biraz komik bir durum oldu benim için 😀 Microsoft filtreleri kullanarak kutuları bulanıklaştırma mümkündür. Başta sonuç alamadığımdan dolayı ikinci denemeyi bu filtreler ile yaptım. Neyseki Internet Explorer’de aynı özelliği Chrome tarayıcısı gibi destekliyor. Aslında fena fikir değil gibi görünüyor. Bu efekti desteklemeyen eski sürüm IE tarayıcılarında Microsoft filtreleri kullanılarak aynı görüntü elde edilebilir sanırım. Opera’nın da desteklemesi gerekiyor diye biliyorum ancak şu an için bilgisayarımda Opera tarayıcısı olmadığı için deneme yapamıyorum.
Demoda da gördüğünüz gibi sağa 30 piksel, aşağıya 30 piksel kaydırılmış bir gölge katmanı oluştu. Ayrıca 20 piksel de bulanıklık efekti verilmiş bu katmana. Yine aynı değerleri kullanarak sola ve yukarıya doğru gölgeyi kaydırmayı deneyeceğiz şimdi.Bulanıklık vermeye yarayan 20px rakamı dışında diğer rakamların önüne eksi (-) çizgisi koyduğumuz zaman gölge katmanı tam tersi olarak kayacaktır. Tam görünebilmesi için kutuyu biraz daha içeri kaydırdım margin özelliği ile. Bu yüzden sizi şaşırtmasın. Box-shadow katmanı kayınca beraberinde üst katman da kaymıyor.
Css inset shadow kullanımı:
Buraya kadar bu özelliğin nasıl kullanıldığını anladıysanız sıra geldi inset yani iç kısma aynı özelliği uygulamaya. İşlem oldukça basittir yapmanız gereken verdiğiniz değerlerin içine aşağıdaki resimdeki gibi inset yazmak.

Css text-shadow kullanımı:
Bütün modern tarayıcılar tarafındandestekleniyor ancak IE9 ve daha eski tarayıcılar malesef bu özelliği desteklemiyor. Acaba onun için de bir şeyler yapabilir miyiz diye bir kaç deneme yapmaya çalışacağım bu konuyu yazarken.
Chrome, Opera, Safari ve Mozilla Firefox tarayıcıları için yazı etiketlerine eklemeniz gereken değer :
- text-shadow: {sag-solkaydirma}px {aşağı-yukarı kaydırma}px {bulanıklık}px {gölge-rengi};
Yazıların içine bu efekti uygulamak için inset özelliğini kullanamıyoruz maalesef. Belki bazı sitelerde görmüşsünüzdür bu efektin aynısını yazı içine de ekliyorlar. Nasıl yapıldığını merak ediyorsanız eğer buna da bir açıklık getirelim. Yazıların sağ-aşağı veya sol-yukarı bölümlerinin rengi yazının içinde olduğu arka plan renginden daha açık olunca sanki yazı içine gölge efekti eklenmiş gibi bir görüntü ortaya çıkar. Göz aldanması olarak da kabul edebilirsiniz bunu. Fazla abartıldığı zaman inset gibi görünmeyebiliyor. Her yandan 2 piksel kaydırma ve bulanıklaştırma yeterlidir. bu görüntüyü elde etmek için.

Eğer tarayıcınız destekliyorsa aşağıdaki demonun görüntüsü üstteki resim gibi olmalıdır.
Konunun ortasında Internet Explorer tarayıcıları için de yazılara gölge efekti verme için bir deneme yapacağımı söylemiştim. Css z-index özelliğini kullanarak oluşturduğum iki tane yazı katmanını üst üste bindirdikten sonra altta kalan katmanı aşağıya ve sağa kaydırıp -ms-filter kullanarak 5 piksel bulanıklık değeri verdim. Sonuç olarak aşağıdaki resim gibi olması gerekiyor. Ancak bütün tarayıcılara uyumlu olmasın istiyorsanız bu şekilde kullanamazsınız. Sonuçta bu iki katmanı diğğer tarayıcılar normal olarak göreceğinden dolayı görüntü bozukluğu ortaya çıkacaktır. En iyisi IE için bunu kullanmamak 🙂
Eğer IE tarayıcısı kullanıyorsanız üstteki demo şu resimdeki gibi olması gerekir.

Diğer tarayıcılarda da aşağıdaki gibi görünür eğer IE ile beraber kullanırsanız. İki tane yazı katmanı üst üste bindirildiğinden alt katman içindeki yazı tam olarak bulanık görünmüyor. Chrome filtreleri kullanarak netliği bozabilirsiniz ancak o zaman da text-shadow kullanmanıza gerek kalmaz.