
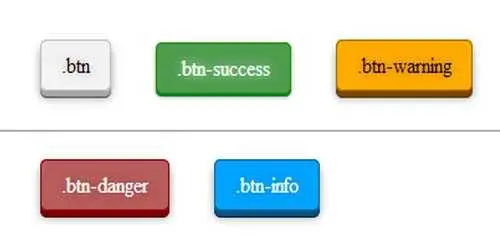
Matt Wisniewski tarafından Css3 box-shadow ve border-radius kullanılarak hazırlanmış buton örnekleri. Bu butonları Bootstrap frameworkuyla beraber kullanabildiğiniz gibi yanlız başınada kullanabilirsiniz. Üzerine mouse ile geldiğiniz butonlar hafif yukarı doğru çıkıyor ve tıkladıktan sonrada içeri batıyormuş gibi 3D şeklinde görünüyor. Butonlarda active özelliğide ayarlandığı için tıklanmış butonu active kullanarak tekrar butonun dışarı çıkmasını engelleyebilir ve içeride basılı bir şekilde durmasınıda sağlayabilirsiniz. Belki farketmişsinizdir kimi sitelerdeki kategorileri incelerken gezindiğiniz kategori butonu diğer butonlardan farklı renkte yada şekilde görünür. Active özelliğini bu tür çalışmalarda kullanabilirsiniz.
Kullanım
- Head etiketleri arasına eklemeniz gereken bölüm.
Css :
/*USE ONLY BELOW FOR BOOTSTRAP 3*/
.btn{
text-shadow:0px 0px 13px rgba(0,0,0,.3);
border: 1px solid #bfbfbf;
border-radius: 5px 5px 5px 5px;
box-shadow: 0px 4px 0px #a5a5a5,
0px 5px 0px #565656,
0px 5px 10px rgba(0,0,0,.4);
background-color:#f2f2f2;
}
.btn:hover{
text-shadow:0px 0px 13px #fff;
margin-top: -2px;
background-color: #efefef;
top:-2px;
box-shadow: 0px 7px 0px #a5a5a5,
0px 7px 0px #565656,
0px 7px 7px rgba(0,0,0,.4);
}
.btn:active{
margin-top: 2px;
background-color: #efefef;
top:2px;
box-shadow: 0px 2px 0px #a5a5a5,
0px 2px 0px #565656,
0px 2px 5px rgba(0,0,0,.4);
}
.btn-success{
border: 1px solid #189600;
color:#fff;
border-radius: 5px 5px 5px 5px;
box-shadow: 0px 4px 0px #007c2d,
0px 5px 0px #00520c,
0px 5px 10px rgba(0,0,0,.4);
}
.btn-success:hover{
margin-top: -2px;
background-color:#4d9d4d ;
top:-2px;
box-shadow: 0px 7px 0px #007c2d,
0px 7px 0px #565656,
0px 7px 7px rgba(0,0,0,.4);
}
.btn-success:active{
margin-top: 2px;
top:2px;
background-color:#4d9d4d;
box-shadow: 0px 2px 0px #007c2d,
0px 2px 0px #565656,
0px 2px 5px rgba(0,0,0,.4);
}
.btn-danger{
border: 1px solid #970000;
color:#fff;
border-radius: 5px 5px 5px 5px;
box-shadow: 0px 4px 0px #7e0000,
0px 5px 0px #520000,
0px 5px 10px rgba(0,0,0,.4);
}
.btn-danger:hover{
margin-top: -2px;
background-color: #a15151;
top:-2px;
box-shadow: 0px 7px 0px #870000,
0px 7px 0px #565656,
0px 7px 7px rgba(0,0,0,.4);
}
.btn-danger:active{
margin-top: 2px;
top:2px;
background-color:#a15151;
box-shadow: 0px 2px 0px #870000,
0px 2px 0px #630000,
0px 2px 5px rgba(0,0,0,.4);
}
.btn-warning{
border: 1px solid #977400;
color:#000;
border-radius: 5px 5px 5px 5px;
box-shadow: 0px 4px 0px #7e4500,
0px 5px 0px #523c00,
0px 5px 10px rgba(0,0,0,.4);
}
.btn-warning:hover{
margin-top: -2px;
background-color: #e18f00;
top:-2px;
box-shadow: 0px 7px 0px #870000,
0px 7px 0px #565656,
0px 7px 7px rgba(0,0,0,.4);
}
.btn-warning:active{
margin-top: 2px;
top:2px;
background-color:#e18f00;
box-shadow: 0px 2px 0px #870000,
0px 2px 0px #630000,
0px 2px 5px rgba(0,0,0,.4);
}
.btn-info{
border: 1px solid #006297;
color:#fff;
border-radius: 5px 5px 5px 5px;
box-shadow: 0px 4px 0px #00587e,
0px 5px 0px #000f52,
0px 5px 10px rgba(0,0,0,.4);
}
.btn-info:hover{
margin-top: -2px;
background-color: #0084e1;
top:-2px;
box-shadow: 0px 7px 0px #005687,
0px 7px 0px #565656,
0px 7px 7px rgba(0,0,0,.4);
}
.btn-info:active{
margin-top: 2px;
top:2px;
background-color:#0084e1;
box-shadow: 0px 2px 0px #005687,
0px 2px 0px #003f64,
0px 2px 5px rgba(0,0,0,.4);
}
/*SPECIFIC TO EXAMPLE, REMOVE THIS FOR BOOTSTRAP*/
.btn{
padding: .5em 1em .5em 1em;
margin: 1em;
position: relative;
}
.btn-success{
background-color:#5CB85C;
}
.btn-danger{
background-color:#b85c5c;
}
.btn-warning{
background-color:#ffab00;
}
.btn-info{
background-color:#00a3ff;
}/*
.btn:active{
background-color:#ccc;
}
.btn-success:active{
background-color:darkgreen;
}
.btn-warning:active{
background-color:darkorange;
}
.btn-danger:active{
background-color:darkred;
}
.btn-info:active{
background-color:darkblue;
}*/- Body etiketleri arasına eklemeniz gereken bölüm.
Html :
<p><span class="btn">.btn</span>
<span class="btn btn-success">.btn-success</span>
<span class="btn btn-warning">.btn-warning</span>
<br><br><hr><br>
<span class="btn btn-danger">.btn-danger</span>
<span class="btn btn-info">.btn-info</span></p>