WordPress altyapısı kullanan işletmeler için hazırlanmış olan BigContact uygulaması iletişim sayfasında size ulaşmak isteyen kişiye iletişim formunun yanısıra telefon numaralarınızı, email adreslerinizi, hangi günlerde ve hangi çalışma saatlerinde sizi bulabileceklerini google maps v3destekli harita sistemi ile ofisinizin yada iş yerinizin adresini bildirebiliyorsunuz.
Yönetim paneli seçenekleri gayet kolay düzenlebebilir olarak hazırlanmış. Düzeltmek istediğiniz form bilgisinin üstüne tıklayarak değiştirebiliyorsunuz. Ardından enterladığınız zaman yükleme iconu çıkıyor ve sayfa yenilenmeden iletişim bilgilerini değiştiriyorsunuz.
Kurulum Aşamaları
Google map kullanabilmek için ihtiyacınız olan tek şey api kodunuzun olması. Api kodu almak için buradaki adresten kendi api projenizi oluşturuyorsunuz.
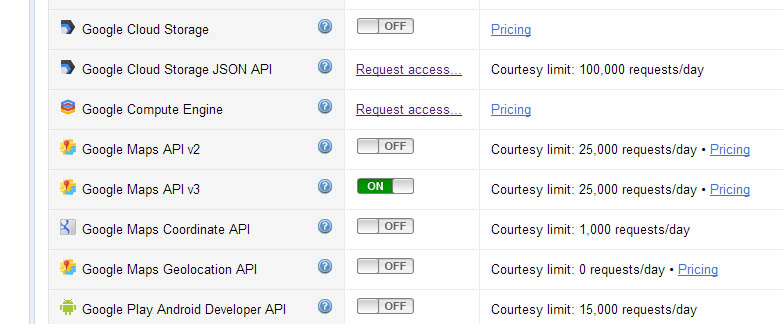
Yeni api projenizi oluşturdunuz. Api kodunuzu kullanabilmeniz için bu projeye google map v3 desteğini açmanız gerekiyor. Api projeniz oluştuktan sonra aynı sayfa içinde uygulama listeleri otomatik sıralanacaktır. Listeden Google Map V3 ü bulup açmanız gerekiyor. 
Bu işlemde bittikten sonra Api acces sekmesinden api kodunuzu alıp yönetim panelinde Big Contact form options sekmesine giderek ilgili alana eklemeniz gerekiyor.
Sayfa içinde kullanma
İletişim sayfası içine aşağıdaki kodu ekledikten sonra ziyaretçileriniz için daha önceden ayarlamış olduğunuz iletişim sayfanız görünecektir.
[bigContact form=on appointment=on phones=on emails=on hours=on map=on]
Bileşenler
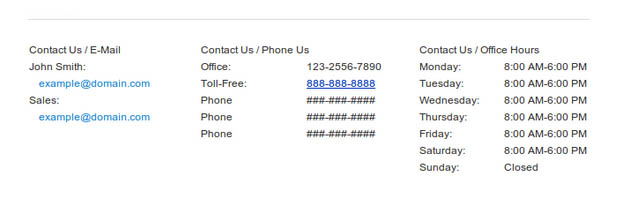
Footerde şirketinizin çalışma saatlerini, telefon numaralarını ve e-posta adreslerini ayrı ayrı ekleyebilmeniz içinde bir tane bileşen bulunuyor. Tek bileşen ama ayrı tercihler belirleyerek kullanabiliyorsunuz. sonuç olarak üç tane bileşen görevi görüyor.