
Bir zamanlar web üzerinde Flash, QuickTime ve Silverlight gibi üçüncü parti tarayıcı eklentileri sayesinde ses dosyaları oynatmak mümkündü. Kötü bir yol değildi ama bazı sorunları vardı bunların da. Html5 sayesinde artık Dünyanın en çok kullanılan tarayıcılarında müzik dosyaları çalmak çok kolay bir hale geldi. Sadece bir kaç satır kod yazarak bunu yapabilmeniz mümkün. Bir resim kodu eklemek kadar kolay bir yoldur.
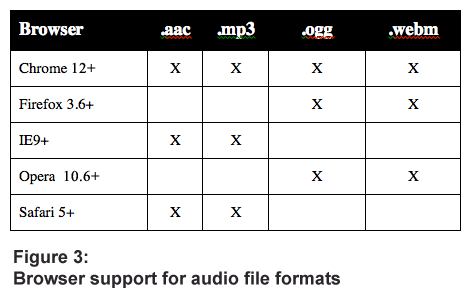
Her zaman tarayıcılar arasındaki uyumsuzluk ve anlaşmazlıktan dert edindiğimi tekrar ederim. Bir çok özelliği kullanmak için tarayıcı ismini özelliğine başına ekleme sorunu bir yana tarayıcıların bu özellikleri desteklememeleri de başka bir dert olmuştur web tasarımcı arkadaşlar için. Aşağıdaki resimde Gördüğünüz gibi her tarayıcı kendine özgü ses dosyalarını desteklerken gözünü sevdiğim Chrome hepsini destekliyor.

Yukarıdaki resimden tam olarak ne anladığınızı bilmiyorum. Onun için biraz daha açıklama yapayım. Web üzerinde kullanılabilen .aac, .mp3, .ogg, .webm diye 4 çeşit ses dosyası bulunuyor. Hepsi aynı şekilde çalsa da format olarak değişik türden kaydedilmiş dosyalardır. Chrome hariç kimi tarayıcılar .mp3 destekler kimisi .ogg kimisi .webm kimiside .aac türünden ses dosyalarını destekler ve kendi içerisinde çalıştırırlar. Yani anlayacağınız elinizde bir .mp3 ses dosyası var ve sitenizde Html5 audio elementi ile yayınlamak ayrıca bütün tarHer tarayıcıda düzgün bir şekilde çalışabilmesini sağlayabilmeniz için her tarayıcının desteklediği formatta yükleme yapmanız gerekiyor. İlerleyen zamanlarda bu sorunun ortadan kalkacağını umut ediyorum herkes gibi.
Html5 audio etiketinin kullanımı
Audio etiketi, Html5 ile beraber gelen bir kaç tane yeni modern tarayıcı özelliklerinden biridir. Resim eklemek için <img> taglarını kullanırız veses dosyaları için de <audio> taglarını kullanırız.
Web tarayıcılarınıda temel audio player kullanımı
<audio width="300" height="32" src="audio.mp3"></audio>
Her tarayıcı farklı formatlar desteklediği gibi her tarayıcı da aynı şekilde görüntülemez. Verdiğimiz kod tarayıcılar üzerinde aşağıdaki gibi görünür. Her tarayıcı kendine özgü bir görünüm verir.

- Diğer Nitelikler:
autoplay
<audio width="300" height="32" src="audio.mp3" controls="controls" autoplay="autoplay"> </audio>
autoplay kontrolü tarayıcı yüklemeye başlar başlamaz ortam dosyasını otomatik olarak çalıştırır anlamına geliyor.
crossorigin
<audio width="300" height="32" src="audio.mp3" controls="controls" crossorigin="anonymous"> </audio>
loop
<audio width="300" height="32" src="audio.mp3" controls="controls" loop="loop"> </audio>
<audio width="300" height="32" src="audio.mp3" controls="controls" mediagroup="AnyName"> </audio>
<audio width="300" height="32" src="audio.mp3" controls="controls" muted=""></audio>
<audio width="300" height="32" src="audio.mp3" controls="controls" preload=""> </audio>
- preload=”auto”
- preload=”metadata”
- preload=”none”
Desteklemeyen Tarayıcılar :
Html5 audio etiketi sadece modern tarayıcılar üzerinde çalışabildiği için çalışmayan tarayıcılara da çözüm bulmak gerekiyor. Ziayertçi tarayıcısının desteklemediğini anlayabilmesi için
<audio></audio> arasına “Malesef tarayıcınız ortam oynatıcı özelliğini desteklemiyor” gibi bir uyarı yazarsak html5 player yerine bu uyarı yazısını görebilirler.
Bunun içinde aşağıdaki gibi bir kod kullanıyoruz.
<audio width="300" height="32" src="audio.mp3" controls="controls"> Malesef tarayıcınız ses çalma özelliğini desteklemiyor, fakat bunun için <a href="audio.mp3">Mp3 dosyasını indirip</a> bilgisayarınızda dinleyebilirsiniz. </audio>
Çoklu ortam derken demek istediğimiz her tarayıcının desteklediği biçimde ortam dosyası çalma.
<audio width="300" height="32" controls="controls" src="audio.ogg"> <source src="audio.webm" /> <source src="audio.aac" /> <source src="audio.mp3" /> </audio>
MIME Türleri
<audio width="300" height="32" controls="controls"> <source src="audio.ogg" type="audio/webm" /> <source src="audio.mp3" type="audio/aac" /> <source src="audio.ogg" type="audio/ogg" /> <source src="audio.mp3" type="audio/mp3" /> </audio>
Html5 Audio elemanı hakkında anlataklarımız bu kadar.
Örnek bir demo :
Tarayıcınız desteklemiyorsa eğer bu sayfada kullandığım audio elementi ile normalde gözükmesi gereken ortam oynatıcı sizin tarayıcınızda gözükmüyor olabilir.