Anlık binlerce kişinin girdiği websiteleri dahi bir süreliğine mola verip yeni tasarımı yada scripti faaliyete geçirmek için dinlenme ihtiyacı duyar. Mesela geçenlerde Sahibinden.com sitesine girdiğimde bile böyle bir durumla karşı karşıya kaldım.
Birkaç şey güncellemek için binlerce kişiyi kapıda bekletip ufak çaplı bir sayfaya yönlendirmek oluyor aslında bu. Tam hatırlamıyorum ama gg, n11 yada hepsiburada sitelerinden birinde de bir süreliğine bu durum olmuştu. Büyük siteleri örnek vermemin sebebi, gayet normal bir durum olduğu ve herkesin bu tarz işlemler yapabileceği anlamına geliyor istesek de istemek de. Tabi bir de işin ziyaretçi boyutu söz konusu. Gün boyu çalış, yapamadığın alışverişleri, ödeyemediğin faturaları da online olarak ödeme ihtiyacı duyduğumuzda bile kapalı siteler ile karşılaşmamız mümkün diye yazarken Yapıkredi internet sitesinin de çoğu zaman kapalı olduğu dönemler gözümün önünden geçti bir anda. O kadar işin üstüne bir de ne kadar bekleyeceğimizi bile bilememek ister istemez stres altına girmemize neden oluyor.

Yapım aşamasındaki sitelere ziyaretçi gözünden bakınca durum çok farklı bir hal alabiliyor. Her ne kadar tavsiye etmesem bile kaçınılmaz durumlar yüzünden web sitemizi bir süreliğine bakım moduna alma ihtiyacı duyabiliyoruz. Bu güne kadar hiç bir şekilde mintik.com sitesini yapım aşamasında diye kapalı tutmadım. Varolan sorunları localhost üzerinden düzeltip hızlı bir şekilde eskisiyle değiştirerek yoluma devam etmeye çalıştım. Bu konuda çok çaba göstermeme rağmen ben farkında olmadan sitenin ziyaretçilere kapalı olduğu durumlar olmuştur hosting tarafından yapılan acil müdahalelerle.
Örneklere başlamadan önce hem yayıncı hemde okuyucu tarafından duruma bakarak kendi görüşlerimi eklemek istedim biraz. Sizler için derlediğim bazı scriptler, siteniz bakım modunda iken belki işinize yaramaz yada bu amaç için beğenmezsiniz ama içindeki materyaller mutlaka bir gün işinize yarayacaktır. Burada paylaştığımız örneklerin Çoğu Html5, Css ve Javascript kullanılarak tasarlanmış olan örneklerden oluşuyor. Bazı template örnekleri hareketleri bazılarında açılışa kalan süre ve geriye sayım sayacı şeklinde içerikler barındırıyor. Flash tasarımlar şimdilik yok ama ilerde flash tasarımları da yazımıza dahil edebiliriz istekler doğrultusunda. Kullanmazsanız dahi arşivinizde bulunmasında oldukça fayda görüyorum.
Websitesi yapım aşamasındadır template örnekleri
İş makineleri animasyonuna sahip bakımdayız indexi

Konuya eklediğim örneklerin hiç biri için açıklama eklemeye ihtiyaç duymamıştım. Sadece bir başlık ve bir resim örneği anlatmaya yetmişti şimdiye kadar. En son eklediğim bu örneği de görünsün diye en ön sıraya aldım. İlk sıraya bu örneği almamın sebebini demoya tıkladığınızda daha iyi anlayacaksınız. Sayfanın en altında bir bina diken iş makinelerinin hareketli olduğunu ve sürekli bir şeyler kaldırıp indirdiklerini göreceksiniz. Tamamen Css animasyonlar kullanılarak hazırlanmış bir örnek.
Arkaplanda video ile geri sayım

Javascript geri sayım
Animasyonlu açılan yazılar

Geri sayım sayaçlı başka bir örnek

Css3 animasyonlu yüklenme çubuğu

Css3 ile Hazırlanmış bir logo ve geri sayım sayacı

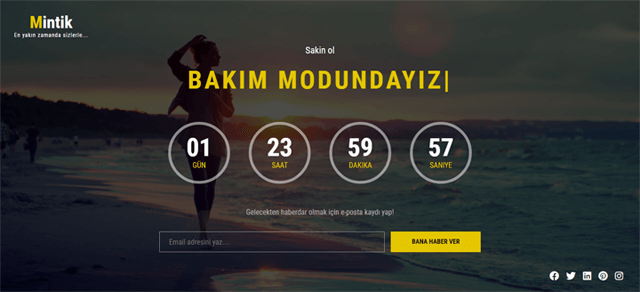
Sakin ol, bir yere gittiğimiz yok.

Uzunca bir aradan sonra, yeni bir örnek daha ekledik. Bu örnekte sürekli değişen açıklamalar var ayrıca eposta abonelik kutusu da var.
Dişli çark animasyonlu bakımdayız indexi.

Sallanan alışveriş çantası animasyonlu bakımdayız indexi.

Eyvallah hocam çok güzel bir döküman olmuş.
4. tasarımı çok beğendim teşekkürler.
Eline sağlık hocam çok güzel olmuş
ss3 ile Hazırlanmış bir logo ve geri sayım sayacını çok beğendim harika bir çalışma eliniz sağlık 🙂
Afiyet olsun 🙂
qwertyuiop
rar dosyaları hasar görmüş
Şimdi tek tek kontrol ettim Hasan herhangi bir sıkıntı göremedim ben.
Javascript geri sayım – mail adresi tam olarak nereye kaydediliyor? her ley tamam hocam da bir orayı çözemedim. yani ben kendime o kısmı nasıl uyarlayacağım?
Mail kutusuna bağlı herhangi bir mesaj gönderme formu yok, haliyle epostanın size ulaşması da mümkün değil. Herhangi bir giriş scriptini entegre ederek kullanabilirsin. İnternette bu tarz basit scriptler bolca var. Sadece mail kısmını entegre edip şifre kısmını kaldırdığınızda e-posta adresini mysql yardımı ile kayıt edebilen scriptler mevcut. Yapmanız gereken entegre edeceğiniz form ile geri sayım sayacındaki formu karşılaştırarak birbirine uyarlamak. input id=”form-email” name=”form-email” type=”email” placeholder=”Mail adresiniz” buradaki name ve type kısmını elinizdeki form ile değiştirerek kullanabilirsiniz. Tabi öncesinde isteğinize göre bir giriş scripti bulmanız gerek.
merhabalar hocam bu template ler siteye nasıl kurulcak ve üzerinde nasıl değişiklik yapabiliriz ? daha bu işin başlarındayım
İndex.html diye ana dizine atman yeterli ama bundan başka index ismi geçen dosya olmamalı. Mesela index.php gibi.
Elinize sağlık hocam hepsi birbirinden güzel olmuş.
Teşekkürler Oğuzhan.
hepsi ayrı ayrı güzel olmuş.
bakımdayız müsadenizle kullanabilirmiyim?
Tepe tepe kullanabilirsin. Hatta sitede gördüğün herşeyi almakta özgürsün. Bu sitenin amacı buydu sanırım 😀