
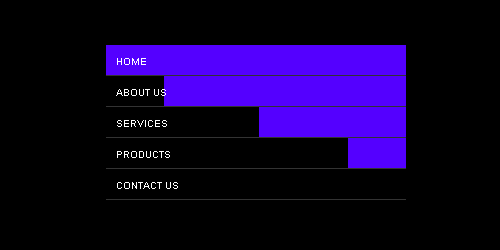
Flash benzeri site menülerini azçok bilirsiniz. Mouse linklerin üzerine geldiği anda linklerin bulunduğu arkaplan çerçevesi içinde başka bir renkte çerçeve hareket eder ve mouseyi tekrar geri çektiğinizde yada başka bir linkin üzerine geldiğiniz anda arkaplan tekrar kayar ve eski haline gelir.
Brandammo tarafından geliştirilmiş jQuery flashyNav uygulaması ile flash benzeri mouse üzerine gelince arkaplanı kayan dikey yada yatay menü örnekleri hazırlayabilirsiniz. Demo sayfasında 3 tane dikey kayan animasyonlu menü örneği bulunuyor. Örneklerin hepsini birbirine benziyor ama bunları birbirinden ayıran tek özellik animasyonlarının hareket hızı ve davranışları. jQuery Easing uygulaamsı ile beraber kullanıldığı için her demoya farklı easing değerleri eklenmiş. Bu sayede kayan arkaplan renklerinin hareketleri ve hızları da birbirinden farklı oluyor.
Kullanım
- Head etiketleri arasına eklemeniz gereken bölüm.
Js dosya adresleri :
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.5.0/jquery.js"></script> <script type="text/javascript" src="jquery.easing.1.3.js"></script> <script type="text/javascript" src="jquery.hoverIntent.minified.js"></script> <script type="text/javascript" src="jquery.flashyNav.1.0.js"></script>
JavaScript :
<script type="text/javascript">
$(function(){
$('.nav1').flashyNav({
rolloverColor: '#5400ff', //the default color of the rollover element
rolloverDuration: 1000, //the default duration for the rollover
easingMethod: 'easeInOutQuint' //easing method used for animation
});
$('.nav2').flashyNav({
rolloverColor: '#00d2ff', //the default color of the rollover element
rolloverDuration: 800, //the default duration for the rollover
easingMethod: 'easeOutBounce' //easing method used for animation
});
$('.nav3').flashyNav({
rolloverColor: '#a800ff', //the default color of the rollover element
rolloverDuration: 800, //the default duration for the rollover
easingMethod: 'easeOutElastic' //easing method used for animation
});
});
</script>
Css :
<style type="text/css">
* {margin:0; padding:0}
body {background: #000; color:#fff; margin:20px; font-family:Arial, Helvetica, sans-serif; font-size:11px}
a {color:#fff}
ul.nav {list-style:none; margin:20px; width:300px; font-size:10px; font-family:Arial, Helvetica, sans-serif; font-weight:bold}
ul.nav li {position:relative; border-bottom:1px solid #333; display:block; height:30px; overflow:hidden}
ul.nav li a {position:relative; color:#fff; text-decoration:none; display:block; height:20px; padding:10px 0 0 10px; z-index:100; text-transform:uppercase}
</style>
- Body etiketleri arasına eklemeniz gereken bölüm.
Html :
<ul class="nav nav1">
<li><a href="">Home</a></li>
<li><a href="">About Us</a></li>
<li><a href="">Services</a></li>
<li><a href="">Products</a></li>
<li><a href="">Contact Us</a></li>
</ul>
<ul class="nav nav2">
<li><a href="">Home</a></li>
<li><a href="">About Us</a></li>
<li><a href="">Services</a></li>
<li><a href="">Products</a></li>
<li><a href="">Contact Us</a></li>
</ul>
<ul class="nav nav3">
<li><a href="">Home</a></li>
<li><a href="">About Us</a></li>
<li><a href="">Services</a></li>
<li><a href="">Products</a></li>
<li><a href="">Contact Us</a></li>
</ul>