Online alışveriş sitelerinde kendiniz için birşeyler aradıysanız eğer mutlaka rastlamışsınızdır. Türkiye’deki webstelerinde belki bu tip eklentiler kullanılıyordur ama daha denk gelmedim. Kendiniz için bir elektronik eşya almak istiyorsunuz ve belli bir bütçeniz var mesela 750 tl ve 1500 tl arasında olan ürünleri görmek istiyorsunuz sadece. Bunun için checkbox dediğimiz onay kutularını işaretleyip veya input alanında miktar belirleyip bütçemize göre ürünleri listeleyebiliyoruz.
Birde bunların slayt olan uyguamaları var. Bazı JavaScript geliştiriciler tarafından hazırlanmış birkaç tane jQuery eklentisin bu tür amaçlar için kullanabilirsiniz.Kullanıcı görmek istediği rakam aralığını slayt olarak sürükleyip bu şekilde listeleyebiliyor. Aklıma ilk olarak alışveriş siteler geldiği için onları örnek gösterdim.İlla alışveriş sitesinde kullanılacak diye bir durum söz konusu değil.Mesela bir arkadaşlık sitesinde yaş aralığı belirlemek, kilometre aralığı belirlemek yada kilogram aralığı belirlemek için kullanabilirsiniz. Bunun gibi kullanılacak bir sürü bölüm var. Eklentiler mit lisansı altında yayınlandığı için dilediğiniz gibi kullanabilirsiniz.
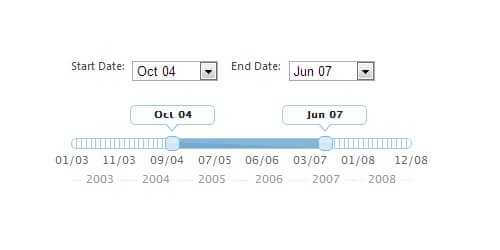
jQRangeSlider

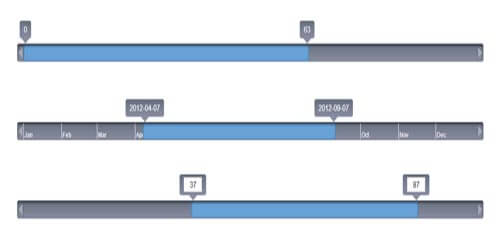
Ion.RangeSlider
- Download
Ninja UI

jSlider
Dragdealer
- Demo
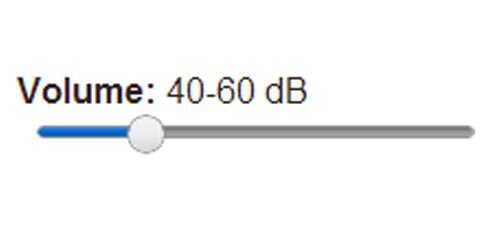
jQueryUISlider