
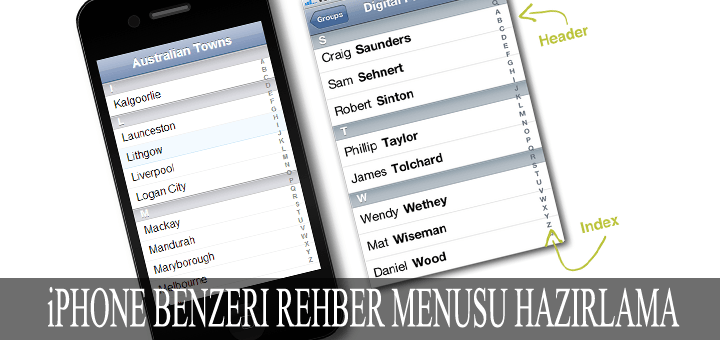
iPhone rehberinin bir benzeri gibi menü veya liste tasarımları hazırlamak için yapılmış bir uygulama. Son zamanlarda tavana yapışıp kalan div örneklerine belki sizler de rastlamışsınızdır. Gün geçtikçe daha popüler bir hal almaya başlayan tavana yapışıp kalan tasarımlar için yeni yeni uygulamalar geliştiriliyor.
List.js kütüphanesi ile web sitenizde fihrist örnekleri benzeri listeler hazırlamak oldukça kolay. Gruplar halinde oluşturup her gruba bir başlık eklemeniz gerekiyor. <dt></dt> etiketleri arasına eklenmiş olan kelimeler başlık grubunu ve <dd></dd> etiketleri arasına eklenmiş kelimeler de grup içeriğini oluşturur.
Kullanım
- Head etiketleri arasına eklenmesi gereken bölümler.
Js dosyaları :
<script type="text/javascript" src="https://code.jquery.com/jquery.min.js"></script> <script type="text/javascript" src="../jquery.list.js"></script>
Javascript :
<script type="text/javascript">
$(function(){
prettyPrint();
$('#container dl').list();
});
</script>
Stil :
dl.list{
border: 1px solid #2683BD;
max-height: 350px;
margin: 0;
padding: 0;
overflow: auto;
position: relative;
font-size: 1em;
}
dl.list dt{
margin: 0;
background: #2683BD url(https://www.teamdf.com/jquery-plugins/resources/images/overlay-sprite.png) repeat-x 0 -50px;
font-weight: bold;
text-shadow: -1px -1px 0px rgba( 0, 0, 0, 0.2 ), 1px 1px 0px rgba( 255, 255, 255, 0.3 );
color: white;
padding: 8px 5px;
border-bottom: 1px solid #1D6FA2;
}
dl.list dd{
padding: 5px;
margin: 0;
border-bottom: 1px solid #F2F6FB;
font-size: 0.8em;
color: #2A5673;
}
- Body etiketleri arasına eklemeniz gereken bölüm.
Html :
<div id="container">
<dl class="list">
<dt>Bölüm1</dt>
<dd>z</dd>
<dd>z</dd>
<dd>z</dd>
<dd>z</dd>
<dt>Bölüm2</dt>
<dd>z</dd>
<dd>z</dd>
<dd>z</dd>
<dd>z</dd>
<dt>Bölüm3</dt>
<dd>z</dd>
<dd>z</dd>
<dd>z</dd>
<dd>z</dd>
<dt>Bölüm4</dt>
<dd>z</dd>
<dd>z</dd>
<dd>z</dd>
<dd>z</dd>
<dt>Bölüm5</dt>
<dd>z</dd>
<dd>z</dd>
<dd>z</dd>
<dd>z</dd>
</dl>
</div>