
Kamil Czujowski ve Sergej Müller tarafından Html5, Css3 ve Lazyload kullanılarak hazırlanmış bir resim galeri uygulaması. Şimdiye kadar karşılaştığım resim galeri örneklerine baktığımda bu galeri örneği bana pek görmeye alışık olmadığım türden gibi geliyor. Tamamen farklı bir fikir üretmişler. Bildiğiniz galeri örneklerinde ya slayt geçişler olur yada lightbox tarzı pencerelerden açılır.
Least.js ile oluşturulan galeri örneğinde ise tıkladığınız resim lazyload ile yüklenme sürecine geçiyor resim yükleme işlemi bittikten sonrada bütün resimler aşağı kayıyor ve tıklamış olduğunuz resim tam boy bir şekilde görüntüleniyor tarayıcı ekranında. Google görsellerde arama yaptığınızda çıkan resimlere tıkladığınızda da bu şekilde çıkıyor. Tamamen farklı fikir demiştim ama snaırım Goog’den esinklenerek yapılmış.
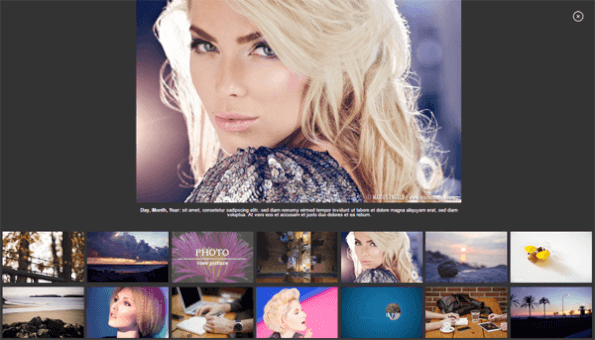
Yazı için eklediğim resimde daha açıklayıcı olsun diye tarayıcıyı 50% oranında küçültmüştüm. Normalde resimde olduğu gibi görünmüyor. Öncede belirttiğim gibi tıklamış olduğunuz resim tam boy oluyor. Başka bir resmi incelemek için tıkladığınızda önceki resim arkağlanda kayıp kayboluyor yine lazyload resim yükleme işlemi bitince tam boy resim yukarı doğru çıkıyor. Büyük görünen resmi kapatmak için sağ üst köşede birde çarpı ikonu bulunuyor. Onu tıkladığınızda resim tekrar kayboluyor.
Kullanım
- Head etiketleri arasına eklemeniz gereken bölümler.
Js ve css dosyaları :
<link href="css/least.min.css" rel="stylesheet" /> <script src="https://code.jquery.com/jquery-latest.js" defer="defer"></script> <script src="js/least.min.js" defer="defer"></script> <script src="js/jquery.lazyload.min.js" defer="defer"></script>
JavaScript :
$(document).ready(function(){
$('#gallery').least();
});
- Body etiketleri arasına eklemeniz gereken bölüm.
Html :
<section>
<ul id="gallery">
<li id="fullPreview"></li>
<li>
<a href="img/full/1.jpg"></a>
<img data-original="img/thumb/1.jpg" src="img/effects/white.gif" width="240" height="150" alt="Ocean" />
<div class="overLayer"></div>
<div class="infoLayer">
<ul>
<li>
<h2>
Ocean
</h2>
</li>
<li>
<p>
View Picture
</p>
</li>
</ul>
</div>
<div class="projectInfo">
<strong>
Day, Month, Year:
</strong> sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum.
</div>
</li>
</ul>
</section>