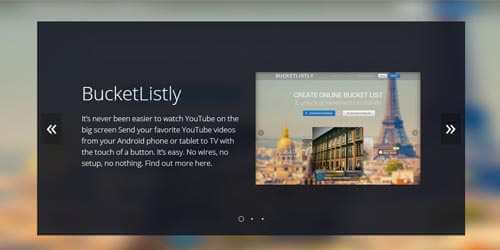
Slider uygulamalarının genel amacı içerik kaydırma için kullanılır. Bu kısmı bilmeyen yoktur sanırım. Nadiren slider uygulamalarında farklı özellikler bulunur. Kodlamaları farklı bile olsa çoğunun çalışma şekli aynıdır. Hepsi birbirinin kopyası gibi görünür. Bu seferki slider örneğinin çalışma şekli daha önce hiç karşılaşmadığım türden. Sağ tarafta resim, sol tarafta resim açıklaması bulunuyor. Sağ ve sol ok tuşlarına tıklayarak yada alt kısımda bulunan küçük noktacıklara tıklayarak içerikler arası geçiş yapılabiliyor. İşin buraya kadar olan kısmı diğer bütün slayt eklentilerinde olduğu gibi görünüyor. Immersive slider uygulamasını diğerlerinden farklı kılan özellik ise her slayt geçiş işlemi sırasında sağ tarafta bulunan resmin aynısı ama daha bulanık hali slayt çerçevenin arkaplanında tam boy olarak hareket ediyor. Yanlız bulanık resim otmatik Immersive uygulaması tarafından oluşturulmadığı için kendiniz düzenlemek zorundasınız. Her slayt için bir normal resim bir de bulanık resim ayarlamanız gerekiyor.
Kullanım
- Head etiketleri arasına eklemeniz gereken bölümler.
js vs css dosyaları :
<script type="text/javascript" src="https://code.jquery.com/jquery-1.9.1.js"></script> <script type="text/javascript" src="jquery.immersive-slider.js"></script> <link href='immersive-slider.css' rel='stylesheet' type='text/css'>
JavaScript :
<script type="text/javascript">
$(document).ready( function() {
$("#immersive_slider").immersive_slider({
container: ".main"
});
});
</script>
Css :
Demo sayfasında kullanılan kodlar.
<style>
html {
height: 100%;
}
a {
text-decoration: none;
}
.page_container {
max-width: 960px;
margin: 50px auto;
}
.immersive_slider .is-slide .content h2{
line-height: 140%;
font-weight: 100;
color: white;
font-weight: 100;
}
.immersive_slider .is-slide .content a {
color: white;
}
.immersive_slider .is-slide .content p{
float: left;
font-weight: 100;
width: 100%;
font-size: 17px;
margin-top: 5px;
}
</style>
- Body etiketleri arasına eklemeniz gereken bölüm.
Html :
<div class="main"> <div class="page_container"> <div id="immersive_slider"> <div class="slide" data-blurred="img/slide1_blurred.jpg"> <div class="content"> <h2><a href="https://www.mintik.com/?p=14423" target="_blank">Başlık</a></h2> <p>Açıklama yazısı...</p> </div> <div class="image"> <a href="#" target="_blank"> <img src="img/slide1.jpg" alt="Slider 1"> </a> </div> </div> <div class="slide" data-blurred="img/slide2_blurred.jpg"> <div class="content"> <h2><a href="https://www.mintik.com/?p=14423" target="_blank">Başlık</a></h2> <p>Açıklama yazısı...</p> </div> <div class="image"> <a href="#" target="_blank"> <img src="img/slide2.jpg" alt="Slider 1"> </a> </div> </div> <div class="slide" data-blurred="img/slide3_blurred.jpg"> <div class="content"> <h2><a href="https://www.mintik.com/?p=14423" target="_blank">Başlık</a></h2> <p>Açıklama yazısı...</p> </div> <div class="image"> <a href="#" target="_blank"> <img src="img/slide3.jpg" alt="Slider 1"> </a> </div> </div> <a href="#" class="is-prev">«</a> <a href="#" class="is-next">»</a> </div> </div> </div>
- Demo