
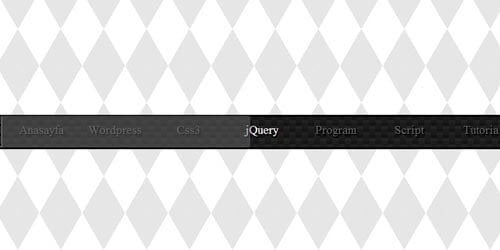
jQuery ve Css3 kullanılarak hazırlanmış animasyonlu bir üst menü örneği. Bir aralar buna benzer flash bir menü görmüştüm. Tamam olarak bu şekilde değil de linklerin üstünde şeffaf bir baloncuk olan flash menüydü. Nerden aklıma geldiyse artık böyle bir örnek hazırlamak istedim. İlk önce kategori linklerinin üstüne opacity değeri 0.5 olan yarı şeffaf bir perde ekledim. Birde bu perdeninin arasında kaybolacağı iki tane de çerçeve ekledim. Biri en sağda diğeri de en solda duruyor. Perdenin genişliği 860px ve bu boyutta iki çerçevebin tam ortasını kapatacak genşlikte duruyor. Mouse üst menünün üstüne geldiği anda animate devreye giriyor ve 860px olan perdenin genişliği 0px oluyor. Perdenin küçülme hızı 300 milisaniye, tekrar eski haline gelme hızını da 1000 milisaniye olarak ayarladım. Bu hızları js kodlarda değiştirebilirsiniz.
Söyleme ihtiyacı duyduğum bir diğer konu son zamanlarda paylaştığım içeriklerde arka plan için herhangi bir resim kullanmadan eklediğim arkaplan desenleri. Menü örneğinin arka planına, sağına ve soluna da aynı desenleri ekledim. Bu Css3 desenlerin listesine buradan bakabilirsiniz. Bu listeden kendi sitenizin arkaplanına uygun desenleri Css kodlara ekleyip kendi siteniz için daha da güzel bir hale getirebilirsiniz. Şuan IE10 sürümünü kullandığım için daha eski tarayıcılarda test edemedim. IE10 tarayıcısında desenler görünmüyor ve kategori linklerinin 3D görünümü de normal düz yazı gibi görünüyor. Bunların dışında IE üzerinden siyah ve gri renkli bir menü olarak görünüyor. Ayrıca perde animasyonu da çalışıyor IE tarayıcısında.
Kullanım
- Head etiketleri arasına eklemeniz gereken bölümler.
Js adresi :
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js"></script>
JavaScript kodu :
<script type="text/javascript">
$(document).ready(function(){
$('.cerceve').hover(function(){
$("#perde", this).stop().animate({
width:'0px',
marginLeft:50},
{queue:false,duration:300});
}, function() {
$("#perde", this).stop().animate({
width:'860px',
marginLeft:50},
{queue:false,duration:1000});
});
});
</script>
Css :
.cerceve {
width:960px;
height:50px;
margin: 50px auto;
-webkit-border-radius: 20px;
-moz-border-radius: 20px;
border-radius: 20px;
border-style:solid;
border-width:3px;
background:
linear-gradient(27deg, #151515 5px, transparent 5px) 0 5px,
linear-gradient(207deg, #151515 5px, transparent 5px) 10px 0px,
linear-gradient(27deg, #222 5px, transparent 5px) 0px 10px,
linear-gradient(207deg, #222 5px, transparent 5px) 10px 5px,
linear-gradient(90deg, #1b1b1b 10px, transparent 10px),
linear-gradient(#1d1d1d 25%, #1a1a1a 25%, #1a1a1a 50%, transparent 50%, transparent 75%, #242424 75%, #242424);
background-color: #131313;
background-size: 20px 20px;
}
.cerceve > #sol {
width:50px;
height:50px;
float:left;
margin-top:-2px;
overflow:hidden;
background-color:#003333;
border-top-left-radius: 20px 20px;
border-bottom-left-radius: 20px 20px;
box-shadow:0px 0px 0 rgb(202,202,202),0px 0px 0 rgb(158,158,158), 2px 2px 0 rgb(115,115,115),3px 3px 2px rgba(0,0,0,0.6),3px 3px 1px rgba(0,0,0,0.5),0px 0px 2px rgba(0,0,0,.2);
background:
radial-gradient(black 15%, transparent 16%) 0 0,
radial-gradient(black 15%, transparent 16%) 8px 8px,
radial-gradient(rgba(255,255,255,.1) 15%, transparent 20%) 0 1px,
radial-gradient(rgba(255,255,255,.1) 15%, transparent 20%) 8px 9px;
background-color:#282828;
background-size:16px 16px;
}
.cerceve > #sag {
width:50px;
height:50px;
float:right;
margin-top:-2px;
background-color:#003333;
border-top-right-radius: 20px 20px;
border-bottom-right-radius: 20px 20px;
box-shadow:0px 0px 0 rgb(202,202,202),0px 0px 0 rgb(158,158,158), 2px 2px 0 rgb(115,115,115),3px 3px 2px rgba(0,0,0,0.6),3px 3px 1px rgba(0,0,0,0.5),0px 0px 2px rgba(0,0,0,.2);
background:
radial-gradient(black 15%, transparent 16%) 0 0,
radial-gradient(black 15%, transparent 16%) 8px 8px,
radial-gradient(rgba(255,255,255,.1) 15%, transparent 20%) 0 1px,
radial-gradient(rgba(255,255,255,.1) 15%, transparent 20%) 8px 9px;
background-color:#282828;
background-size:16px 16px;
}
.cerceve > #perde {
width:860px;
height:50px;
position:fixed;
margin-left:50px;
margin-top:-2px;
background-color:#666666;
opacity:0.5;
float:left;
box-shadow:0px 0px 0 rgb(202,202,202),0px 0px 0 rgb(158,158,158), 2px 2px 0 rgb(115,115,115),3px 3px 2px rgba(0,0,0,0.6),3px 3px 1px rgba(0,0,0,0.5),0px 0px 2px rgba(0,0,0,.2);
}
.cerceve > li {
width:110px;
height:50px;
float:left;
list-style:none;
text-align:center;
display:inline-block;
margin-left:10px;
}
.cerceve > li > a{
width:100px;
text-decoration:none;
display:inline-block;
color:#666666;
padding-top:11px;
font-size: 20px;
text-align:center;
text-shadow:0px 0px 0 rgb(-104,-104,-104),1px 1px 0 rgb(-232,-232,-232), 2px 2px 0 rgb(-359,-359,-359),3px 3px 2px rgba(0,0,0,0),3px 3px 1px rgba(0,0,0,0.5),0px 0px 2px rgba(0,0,0,.2);
}
.cerceve > li:hover > a{
color:#FFFFFF;
}
- Body etiketleri arasına eklemeniz gereken bölüm.
Html :
<div class="cerceve"> <div id="sol"></div> <div id="perde"></div> <div id="sag"></div> <li><a href="#">Anasayfa</a></li> <li><a href="#">Wordpress</a></li> <li><a href="#">Css3</a></li> <li><a href="#">jQuery</a></li> <li><a href="#">Program</a></li> <li><a href="#">Script</a></li> <li><a href="#">Tutorial</a></li> </div>