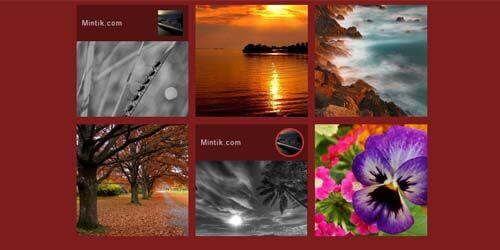
Derek Wheelden tarafından hazırlanmış resim galerileriniz için kullanabileceğiniz çok güzel bir hover efekti. Aslında bu hover efekti jQuery ve Css3 kullanılarak hazırlanmış bir örnekti. İnstagram api ile instagram üzerinden en popüler olan kişilerin profillerini rastgele görüntülemeye yarıyordu. Ufacık bir değişiklik yaparak resim galeriler için kullanışlı bir hale getirdim.
Demomuzun şuanki halinde jQuery bulunmuyor. Sadece Css3 kodlar bulunuyor. Mouse ile resimlerin üzerine geldiğinizde resimler translateY(100px) değeri ile aşağı kayarken grayscale kullanıldığı için resmimiz siyah beyaz şeklinde görünüyor. Bu arada resmin arkasında birde küçük yuvarlak görünümlü profil resmi bulunuyor. Bu profil resmide yukarı çıkıp ismin hizasına geliyor. Mouse ile küçük resmin üzerine geldiğinizde resmin etrafında border kaybolup dört köşe bir çerçeve haline geliyor.
Kullanım
- Head etiketleri arasına eklemeniz gereken bölüm.
Css :
body {
background: #7d1c1c;
font-family: 'Helvetica Neue', helvetica, arial, sans-serif;
font-weight: 100;
letter-spacing: 2px;
color: white;
-webkit-backface-visibility: hidden;
}
.container {
width: 1000px;
margin: 0 auto;
}
.cerceve {
position: relative;
width: 31%;
margin: 1%;
padding-bottom: 31%;
float: left;
overflow: hidden;
}
.cerceve .baslik {
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
padding: 0 15px;
background: #531313;
text-overflow: ellipsis;
}
.cerceve .baslik img {
position: absolute;
top: 15px;
right: 15px;
width: 70px;
border-radius: 200px;
vertical-align: middle;
box-shadow: 0px 0px 0px 5px #d02f2f;
-webkit-transform: translateY(100px);
-moz-transform: translateY(100px);
-ms-transform: translateY(100px);
-o-transform: translateY(100px);
transform: translateY(100px);
-webkit-transition: all 0.5s;
-moz-transition: all 0.5s;
transition: all 0.5s;
}
.cerceve .baslik img:hover {
border-radius: 0;
box-shadow: none;
}
.cerceve .baslik h1 {
width: 70%;
margin: 0;
font-size: 20px;
line-height: 100px;
font-weight: 100;
color: white;
text-align: left;
}
.cerceve .baslik a {
text-decoration:none;
color:#CCCCCC;
}
.cerceve > img {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
-webkit-transition: all 0.5s;
-moz-transition: all 0.5s;
transition: all 0.5s;
}
.cerceve:hover > img {
-webkit-filter: grayscale(100%);
-webkit-transform: translateY(100px);
-moz-transform: translateY(100px);
-ms-transform: translateY(100px);
-o-transform: translateY(100px);
transform: translateY(100px);
}
.cerceve:hover > .baslik img {
-webkit-transform: translateY(0px);
-moz-transform: translateY(0px);
-ms-transform: translateY(0px);
-o-transform: translateY(0px);
transform: translateY(0px);
}
- Body etiketleri arasına eklemeniz gereken bölüm.
Html :
<div class="container"> <div class="cerceve"> <div class="baslik"> <img src="img/mintik.jpg" /> <h1><a href="https://www.mintik.com/?p=13929">Mintik.com</a></h1> </div> <img src="https://lorempixel.com/400/400/nature/1/" /> </div> <div class="cerceve"> <div class="baslik"> <img src="img/mintik.jpg" /> <h1><a href="https://www.mintik.com/?p=13929">Mintik.com</a></h1> </div> <img src="https://lorempixel.com/400/400/nature/2/" /> </div> <div class="cerceve"> <div class="baslik"> <img src="img/mintik.jpg" /> <h1><a href="https://www.mintik.com/?p=13929">Mintik.com</a></h1> </div> <img src="https://lorempixel.com/400/400/nature/3/" /> </div> </div>