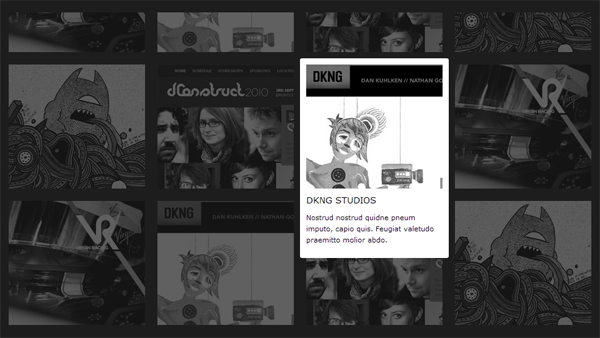
Mozilla Firefox tarayıcısı için hazırlanmış olan eklenti sayfasını inceleyenler bilirler mutlaka. Eklenti resimlerinin olduğu sayfada mouse ile resimlerin üstüne geldiğinizde resmin etrafında ve resimden daha büyük görünmeyen bir pencere ortaya çıkıyor.
Bu özellik sayfaya daha fazla içerik eklenebilmesini sağlayabildiği gibi websayfalarınada ayrıca farklı bir görünüm kazandırıyor. Soh Tanaka tarafından Css kullanılarak hazırlanmış olan bu örnekte sanırım buradan esinlenerek hazırlanmış bir örnek.
Demo örneğinde buluan resimlere biraz saydamlık verildiği için hafif karanlık gözüküyor. Hover efekti yardımıylada mousenin üstüne geldiği resimler netleşiyor ve açıklamaları altında görünüyor.
Kullanım
Css :
<style type="text/css">
body {
margin: 0; padding: 0;
font: normal 10px Verdana, Arial, Helvetica, sans-serif;
line-height: 1.8em;
background: #1d1d1d url(bg.jpg) repeat;
}
img {border: none;}
ul.columns {
width: 960px;
list-style: none;
margin: 0 auto; padding: 0;
}
ul.columns li {
width: 220px;
float: left; display: inline;
margin: 10px; padding: 0;
position: relative;
}
ul.columns li:hover {z-index: 99;}
ul.columns li img {
position: relative;
filter: alpha(opacity=30);
opacity: 0.3;
-ms-filter:"progid:DXImageTransform.Microsoft.Alpha(Opacity=30)";
}
ul.columns li:hover img{
z-index: 999;
filter: alpha(opacity=100);
opacity: 1;
-ms-filter: "progid:DXImageTransform.Microsoft.Alpha(Opacity=100)";
}
ul.columns li .info {
position: absolute;
left: -10px; top: -10px;
padding: 210px 10px 20px;
width: 220px;
display: none;
background: #fff;
font-size: 1.2em;
-webkit-border-radius: 3px;
-moz-border-radius: 3px;
border-radius: 3px;
}
ul.columns li:hover .info {display: block;}
ul.columns li h2 {
font-size: 1.2em;
font-weight: normal;
text-transform: uppercase;
margin: 0; padding: 10px 0;
}
ul.columns li p {padding: 0; margin: 0; font-size: 0.9em;}
</style>
Html :
<ul class="columns">
<li>
<a href="#"><img src="virgin.jpg" alt="" /></a>
<div class="info">
<h2>Virgin Racing</h2>
<p>Nostrud nostrud quidne pneum imputo, capio quis. Feugiat valetudo praemitto molior abdo. </p>
</div>
</li>
<li>
<a href="#"><img src="dkng.jpg" alt="" /></a>
<div class="info">
<h2>DKNG Studios</h2>
<p>Nostrud nostrud quidne pneum imputo, capio quis. Feugiat valetudo praemitto molior abdo. </p>
</div>
</li>
<li>
<a href="#"><img src="dconstruct.jpg" alt="" /></a>
<div class="info">
<h2>dConstruct 2010</h2>
<p>Nostrud nostrud quidne pneum imputo, capio quis. Feugiat valetudo praemitto molior abdo. </p>
</div>
</li>
<li>
<a href="#"><img src="hugsformonsters.jpg" alt="" /></a>
<div class="info">
<h2>Hugs for Monsters</h2>
<p>Nostrud nostrud quidne pneum imputo, capio quis. Feugiat valetudo praemitto molior abdo. </p>
</div>
</li>
<li>
<a href="#"><img src="hugsformonsters.jpg" alt="" /></a>
<div class="info">
<h2>Hugs for Monsters</h2>
<p>Nostrud nostrud quidne pneum imputo, capio quis. Feugiat valetudo praemitto molior abdo. </p>
</div>
</li>
<li>
<a href="#"><img src="dconstruct.jpg" alt="" /></a>
<div class="info">
<h2>dConstruct 2010</h2>
<p>Nostrud nostrud quidne pneum imputo, capio quis. Feugiat valetudo praemitto molior abdo. </p>
</div>
</li>
<li>
<a href="#"><img src="dkng.jpg" alt="" /></a>
<div class="info">
<h2>DKNG Studios</h2>
<p>Nostrud nostrud quidne pneum imputo, capio quis. Feugiat valetudo praemitto molior abdo. </p>
</div>
</li>
<li>
<a href="#"><img src="virgin.jpg" alt="" /></a>
<div class="info">
<h2>Virgin Racing</h2>
<p>Nostrud nostrud quidne pneum imputo, capio quis. Feugiat valetudo praemitto molior abdo. </p>
</div>
</li>
<li>
<a href="#"><img src="virgin.jpg" alt="" /></a>
<div class="info">
<h2>Virgin Racing</h2>
<p>Nostrud nostrud quidne pneum imputo, capio quis. Feugiat valetudo praemitto molior abdo. </p>
</div>
</li>
<li>
<a href="#"><img src="dkng.jpg" alt="" /></a>
<div class="info">
<h2>DKNG Studios</h2>
<p>Nostrud nostrud quidne pneum imputo, capio quis. Feugiat valetudo praemitto molior abdo. </p>
</div>
</li>
<li>
<a href="#"><img src="dconstruct.jpg" alt="" /></a>
<div class="info">
<h2>dConstruct 2010</h2>
<p>Nostrud nostrud quidne pneum imputo, capio quis. Feugiat valetudo praemitto molior abdo. </p>
</div>
</li>
<li>
<a href="#"><img src="hugsformonsters.jpg" alt="" /></a>
<div class="info">
<h2>Hugs for Monsters</h2>
<p>Nostrud nostrud quidne pneum imputo, capio quis. Feugiat valetudo praemitto molior abdo. </p>
</div>
</li>
</ul>