
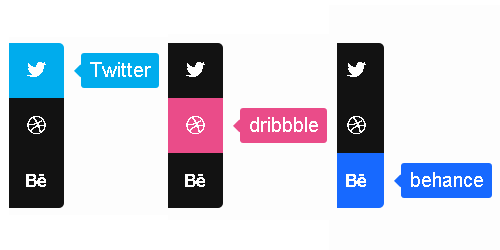
Marco Biedermann tarafından hazırlanmış bir css3 menü örneği. Menü örneği sayfanın sağ tarafında sabit duran ve sayfa ile beraber aşağı yukarı çıkan özelliğe sahiptir. Mouse ile menü ikonları üzerinde gezdiğinizde menü başlığı tooltip şeklinde sağ tarafta açılıyor. Her ne kadar sosyal ağ adresleri için hazırlanmış olsa bile sitenizdeki kategorileri bile eklemeniz için çok uygun bir menü örneğidir. Her link farklı renklerden oluştuğu için üçten fazla link eklemek isterseniz eğer css dosyası üzerinde bir düzenleme yaparak sınıfları çoğaltmanız gerekiyor.
Css :
@charset "utf-8";
/* CSS Document */
/* ---------- ENTYPO ---------- */
/* ---------- https://weloveiconfonts.com/ ---------- */
@import url(https://weloveiconfonts.com/api/?family=entypo);
[class*="entypo-"]:before {
font-family: 'entypo', sans-serif;
}
/* ---------- GENERAL ---------- */
body {
background: #fdfdfd;
color: #121212;
font: 14px/1.5em "Open Sans", sans-serif;
margin: 0;
}
a { text-decoration: none; }
h1 {
font: bold 36px/1.5em "Open Sans", sans-serif;
margin-bottom: 21px;
}
p {
margin-bottom: 1em;
text-align: justify;
}
ul {
list-style: none;
margin: 0;
padding: 0;
}
/* ---------- CLASSES ---------- */
.container {
margin: 50px auto;
width: 680px;
}
/* ---------- Social Sidebar ---------- */
#social-sidebar {
left: 0;
margin-top: -75px; /* (li * a:width) / -2 */
position: fixed;
top: 50%;
}
#social-sidebar li:first-child a { border-radius: 0 5px 0 0; }
#social-sidebar li:last-child a { border-radius: 0 0 5px 0; }
#social-sidebar a {
background: #121212;
color: #fff;
display: block;
height: 50px;
font-size: 18px;
line-height: 50px;
position: relative;
text-align: center;
width: 50px;
}
#social-sidebar a:hover span {
left: 130%;
opacity: 1;
}
#social-sidebar a span {
border-radius: 3px;
line-height: 24px;
left: -100%;
margin-top: -16px;
-ms-filter:"progid:DXImageTransform.Microsoft.Alpha(Opacity=0)";
filter: alpha(opacity=0);
opacity: 0;
padding: 4px 8px;
position: absolute;
-webkit-transition: opacity .3s, left .4s;
-moz-transition: opacity .3s, left .4s;
-ms-transition: opacity .3s, left .4s;
-o-transition: opacity .3s, left .4s;
transition: opacity .3s, left .4s;
top: 50%;
z-index: -1;
}
#social-sidebar a span:before {
content: "";
display: block;
height: 8px;
left: -4px;
margin-top: -4px;
position: absolute;
top: 50%;
-webkit-transform: rotate(45deg);
-moz-transform: rotate(45deg);
-ms-transform: rotate(45deg);
-o-transform: rotate(45deg);
transform: rotate(45deg);
width: 8px;
z-index: -2;
}
#social-sidebar a[class*="twitter"]:hover,
#social-sidebar a[class*="twitter"] span,
#social-sidebar a[class*="twitter"] span:before { background: #00aced; }
#social-sidebar a[class*="gplus-circled"]:hover,
#social-sidebar a[class*="gplus-circled"] span,
#social-sidebar a[class*="gplus-circled"] span:before { background:#FF0000; }
#social-sidebar a[class*="facebook"]:hover,
#social-sidebar a[class*="facebook"] span,
#social-sidebar a[class*="facebook"] span:before { background: #1769ff; }
Html :
<div class="container"> <nav id="social-sidebar"> <ul> <li> <a href="https://twitter.com/blog_mintik" class="entypo-twitter" target="_blank"> <span>Twitter</span> </a> </li> <li> <a href="https://plus.google.com/u/0/b/105961267020169631117/" class="entypo-gplus-circled" target="_blank"> <span>Google</span> </a> </li> <li> <a href="https://www.facebook.com/mintiik" class="entypo-facebook" target="_blank"> <span>Facebook</span> </a> </li> </ul> </nav> Sayfa içeriği bu bölümde olacak </div>