Bu listeyi yaklaşık bir buçuk yıl önce hazırlamıştım. O zamandan bu yana bazı örneklerin siteleri ya kapandı yada sitelerden içerikler silindi. Bu yüzden bir düzenleme yapma ihtiyacı duydum. Şu an itibari ile 17 tane kaldı ama gün geçtikçe bulduğum bütün akordiyon örneklerini bu yazı altında paylaşmaya gayret göstereceğim sizler için. Site site dolamaktansa istediğiniz her türden akordiyon örneğini bu yazı altında bulabileceksiniz.
Her birinin farklı özellikleri ve farklı çalışma sistemi var. Bu güncellemeden sonra dikkat ettiğim kadarıyla çoğu Css ile tasarlanmış. Bundan sonra ekleyeceğim bütün örnekler jQuery eklentileri olacak. Başlığı şimdilik değiştirmedim hala 25 adet olarak geçiyor. 25 taneden fazlasını bulacağınız konusunda şüpheniz olmasın. En popüler ve en çok kullanılan akordiyon uygulamalarını sizler için bu listeye eklemeye gayret göstereceğim.
1. Sadece Css ile tasarlanmış akordiyon.

- Detay Css dersi
- Demo Css dersi
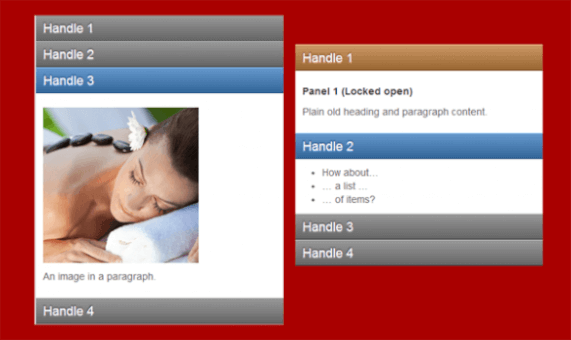
2. Renkli sekme, sekme kilitleme ve resim ekleme seçenekleri olan bir çalışma.

2. MiniAccordion – Daha çok slide tab uygulamasına benzeyen bir yapısı var. Sağ sol ok işaretleri ve numaralara bastığınızda çerçeve içeriği mp3 player tarzı aşağı yukarı kayıyor.

- Download
- Demo
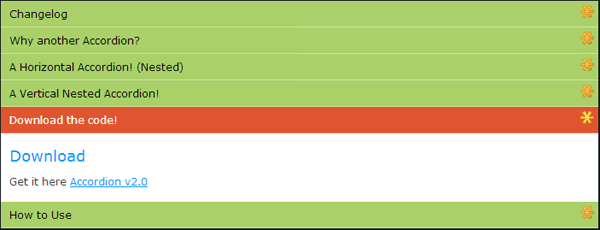
3. Common – Yatay, dikey, mouse üzerine gelince açılan, tıklayınca açılan gibi örnekleri var.

4. LiteAccordion

5. SlidingStacked – Mouse üzeirne geldikten sonra sekmeler arası slide işlemi başlıyor ancak demoda mouse hareketleri ezberleniyor sanki. Mouseyi sekmelerin üzerinde gezdirip bıraktıktan sonra bile hareketler devam ediyor.

- Detay SlidingStacked
- Demo SlidingStacked
6. Tek başına kişisel bir web sayfası için yeterli olan dikey bir çalışma.

7. zAccordion

- Download zAccordion
- Demo zAccordion
8. Sekme içinde akordion yani açılır menü dediğimiz alt kategorilerin bile eklenebileceği özelliğe sahip. Konu başlığı Css ve jQuery olarak attık ama bu da Prototype kütüphanesi ile çalışıyor. Daha önceden dikkat edemedim ve son düzenlemede de kaldırmak istemedim belirttiğim özelliği yüzünden.

- Download PrototypeAccordion
- Demo PrototypeAccordion
9. Bu sayfada nasıl akordiyon menü oluşturacağınız anlatılıyor. Demo ve ders tek sayfaya eklenmiş. Demolardan bir tanesi mouse üzerine gelince diğeri de tıklandığında linkler açılıyor. Ayrıca ok işareti de açılan sekmeye göre değişiklik gösteriyor.

- Demo
10. EasyAccordion – Birkaç çeşit örneği bulunuyor bununda. Yan başlıklar, sekmelere numara ekleme gibi.

- Demo Easy
Merhaba css kodunu wordpress sitede kullananlar jQuery eklentilerini kullanabiliyor mu? bir adet sayfama akordiyon ekleyeceğim nasıl yapabilirim.